Streamlit Page Layout - Streamlit provides several options for controlling how different elements are laid out on the screen. Streamlit offers six different ways of controling the layout of your application through widgets. Further customization is also possible by. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers a simple way to arrange your components on the page.
Streamlit offers a simple way to arrange your components on the page. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers six different ways of controling the layout of your application through widgets. Further customization is also possible by. Streamlit provides several options for controlling how different elements are laid out on the screen.
Streamlit provides several options for controlling how different elements are laid out on the screen. Streamlit offers six different ways of controling the layout of your application through widgets. Further customization is also possible by. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers a simple way to arrange your components on the page.
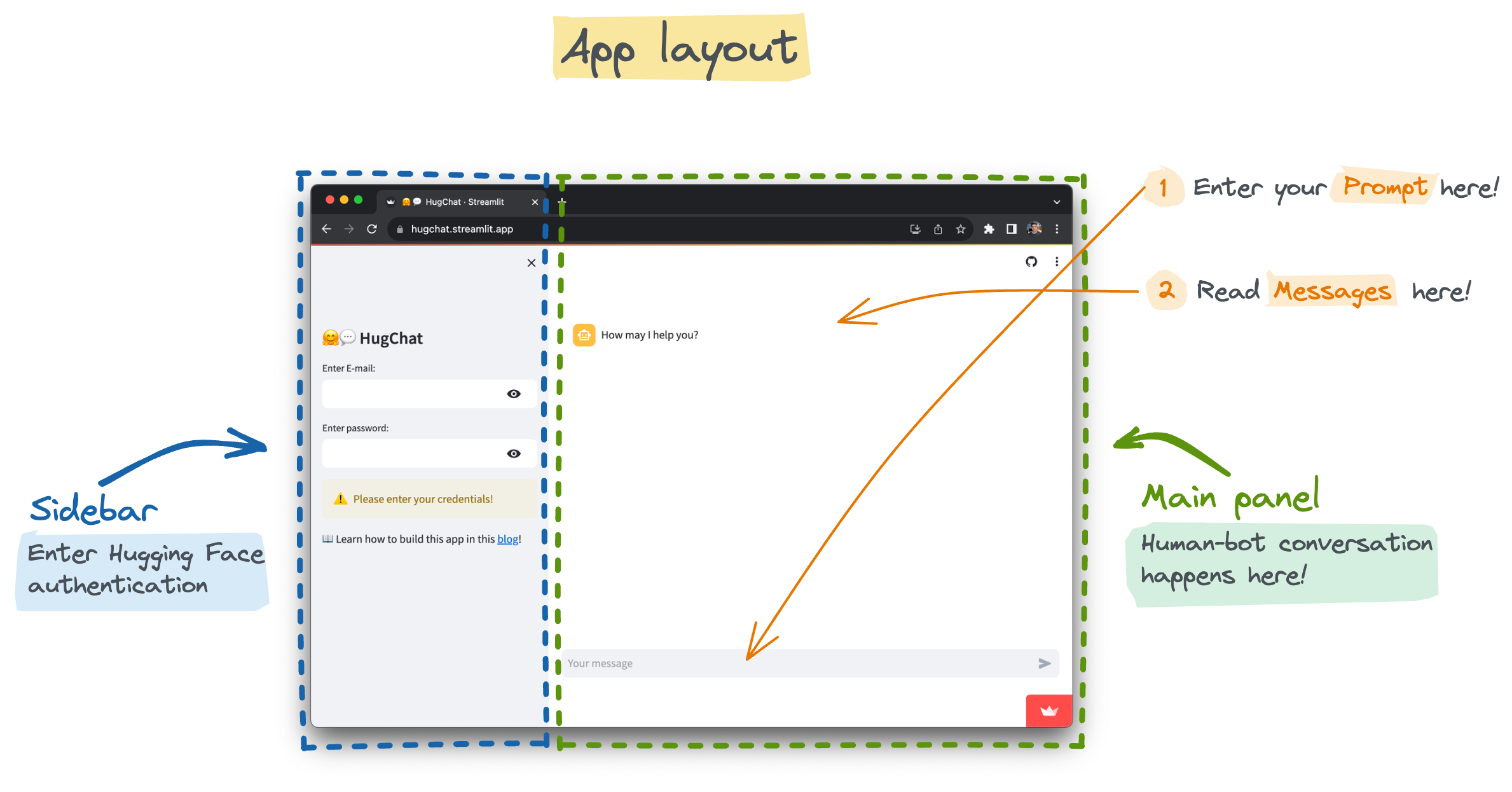
How to build an LLMpowered ChatBot with Streamlit
Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit provides several options for controlling how different elements are laid out on the screen. Streamlit offers a simple way to arrange your components on the page. Streamlit offers six different ways of controling the layout of your application through widgets. Further.
GitHub RoshiniFernando/layout_streamlit_app This app shows how to
Streamlit provides several options for controlling how different elements are laid out on the screen. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Further customization is also possible by. Streamlit offers a simple way to arrange your components on the page. Streamlit offers six different ways of controling the layout.
Better data apps with Streamlit’s new layout options KDnuggets
Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit offers a simple way to arrange your components on the page. Streamlit provides several options for controlling how different elements are laid out on the screen. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Further.
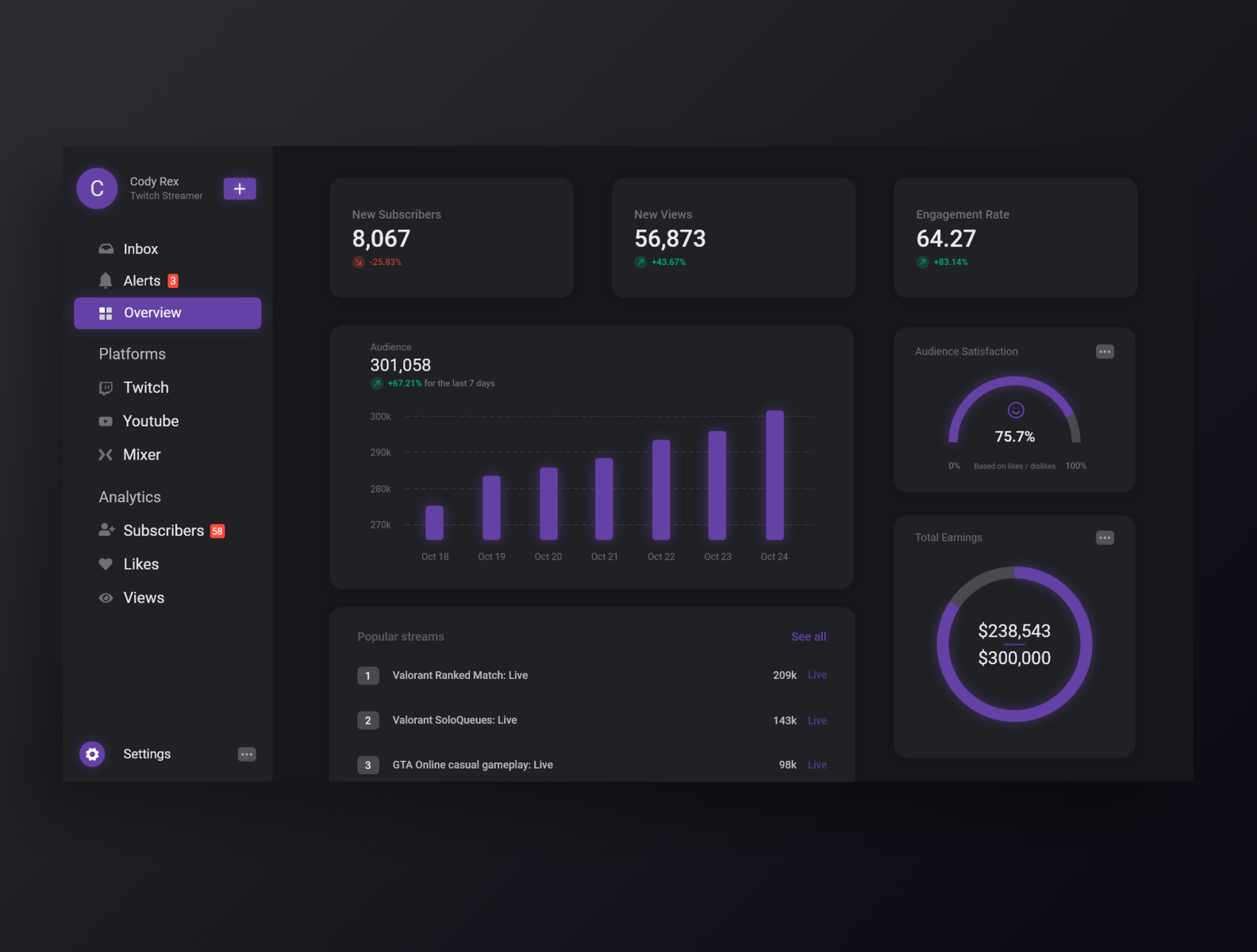
Streaming Dashboard by Shivaji on Dribbble
Streamlit offers six different ways of controling the layout of your application through widgets. Further customization is also possible by. Streamlit offers a simple way to arrange your components on the page. Streamlit provides several options for controlling how different elements are laid out on the screen. Import streamlit as st from streamlit import session_state as ss # declare and.
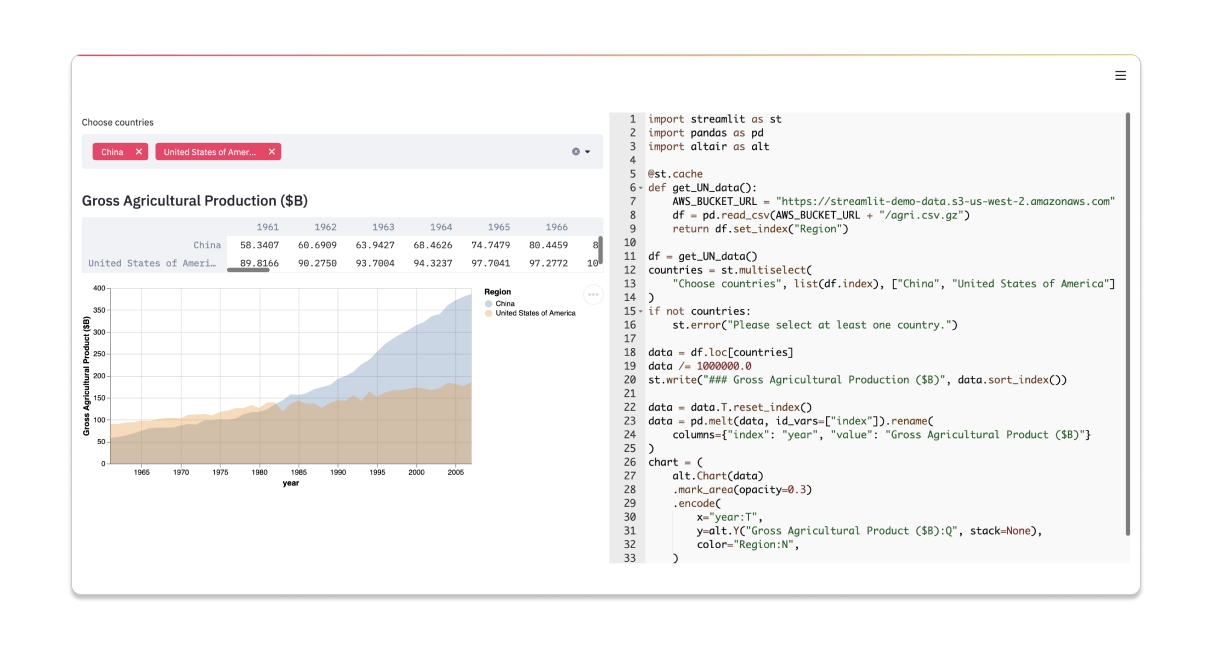
Python Tutorial Streamlit DataCamp
Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit provides several options for controlling how different elements are laid out on the screen. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers a simple way to arrange your components on the page. Further.
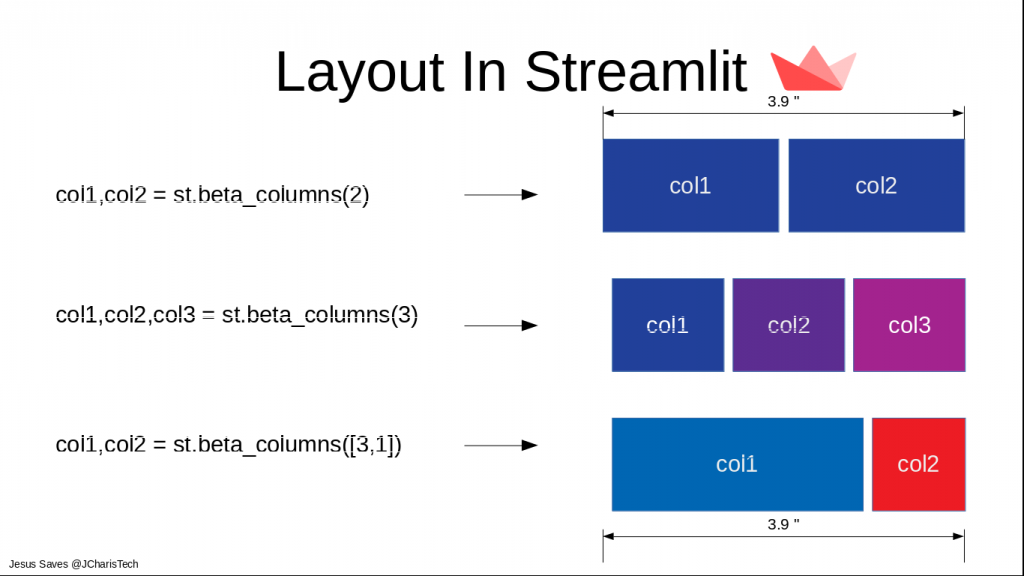
How to Add Layout to Streamlit Apps JCharisTech
Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit offers a simple way to arrange your components on the page. Streamlit provides several options for controlling how different elements are laid out on the screen. Further.
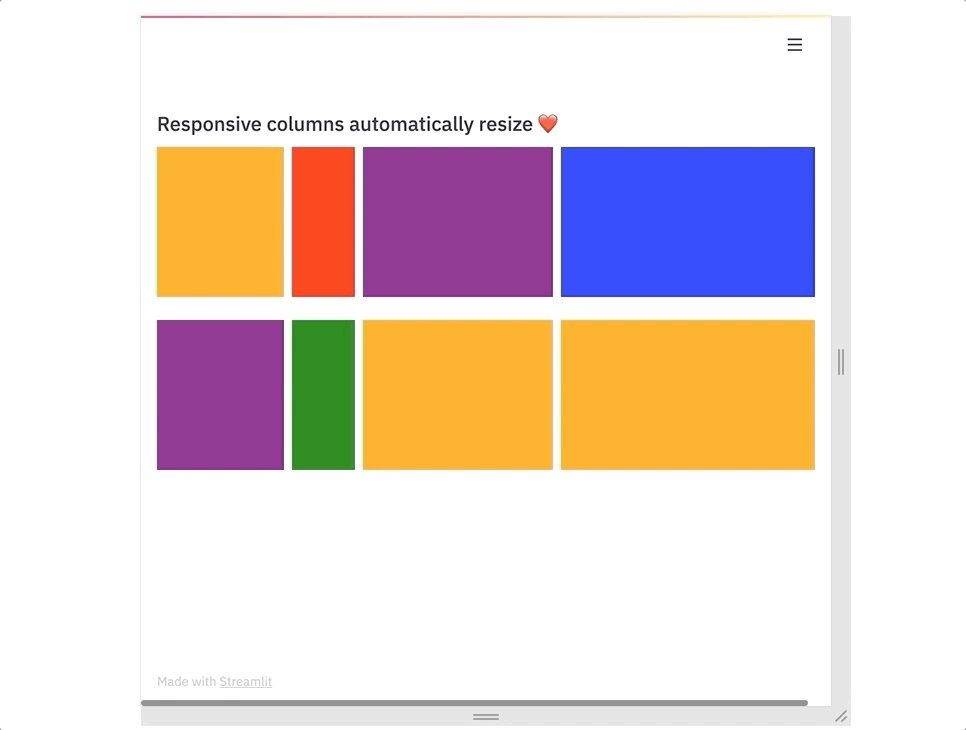
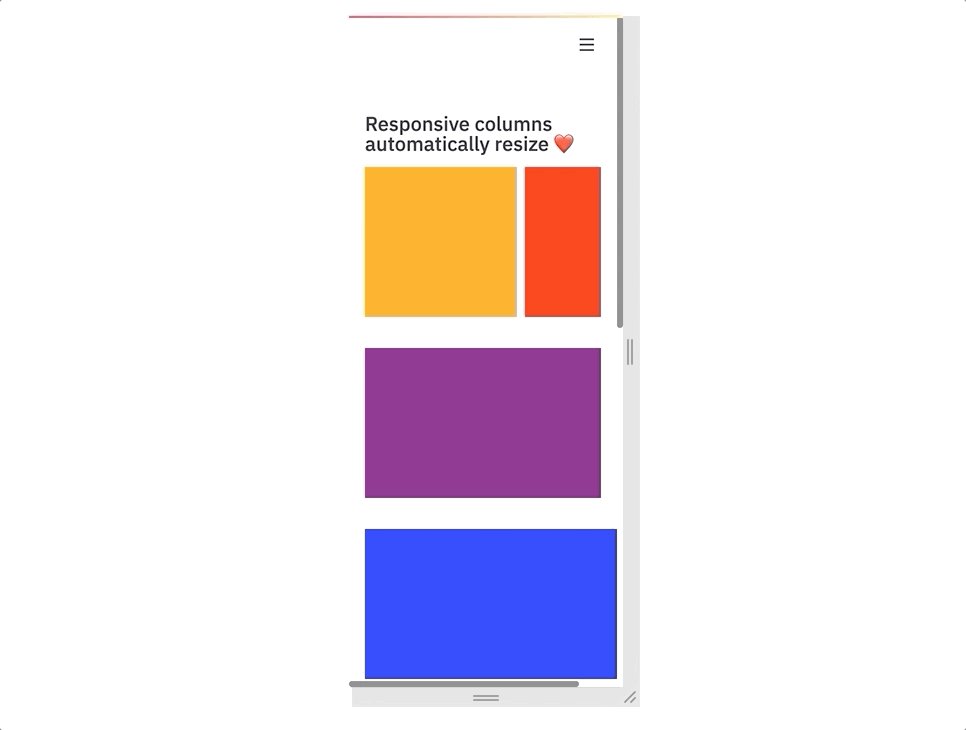
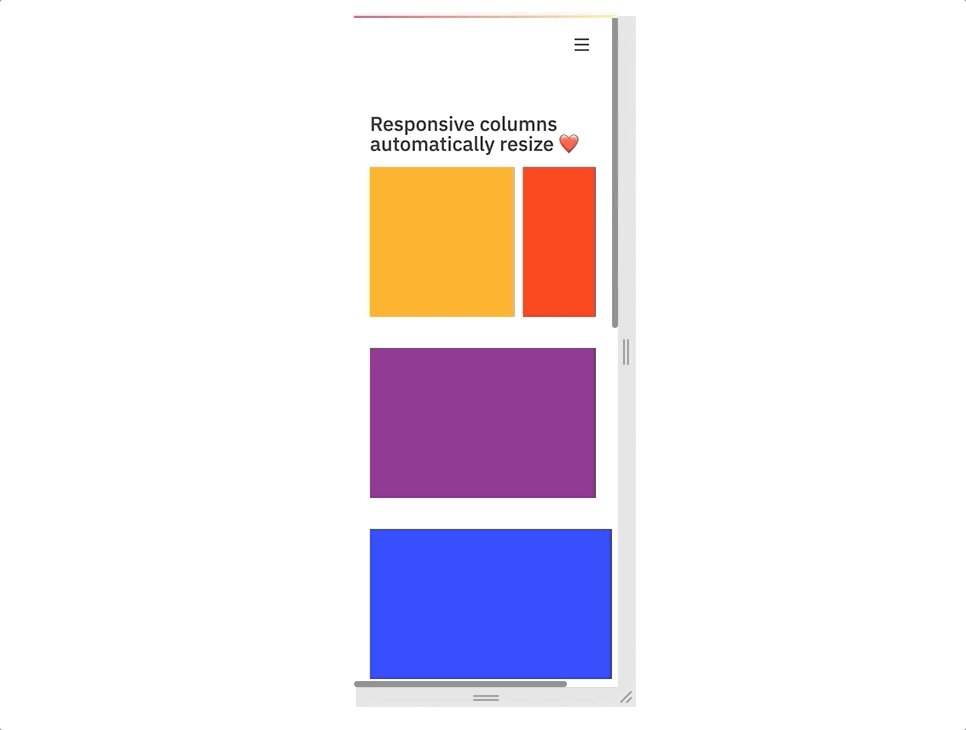
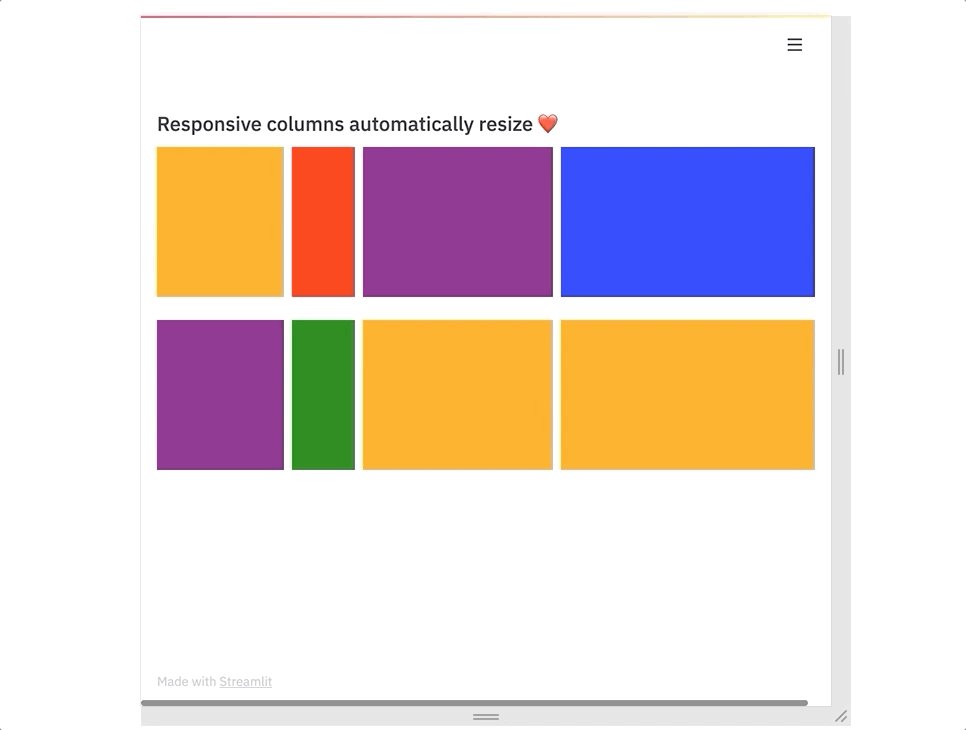
New layout options for Streamlit
Further customization is also possible by. Streamlit offers a simple way to arrange your components on the page. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit provides several options for controlling how different elements are laid out on the screen. Import streamlit as st from streamlit import session_state as ss # declare and.
Streamlit Design System Figma Community
Further customization is also possible by. Streamlit provides several options for controlling how different elements are laid out on the screen. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit offers a simple way to arrange.
New layout options for Streamlit
Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit offers a simple way to arrange your components on the page. Further customization is also possible by. Streamlit provides several options for controlling how different elements are laid out on the screen. Import streamlit as st from streamlit import session_state as ss # declare and.
streamlitloginauthui 0.2.0 on PyPI Libraries.io
Streamlit offers a simple way to arrange your components on the page. Further customization is also possible by. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit provides several options for controlling how different elements are laid out on the screen. Streamlit offers six different ways of controling the layout.
Streamlit Offers A Simple Way To Arrange Your Components On The Page.
Streamlit offers six different ways of controling the layout of your application through widgets. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit provides several options for controlling how different elements are laid out on the screen. Further customization is also possible by.