Spacing Letters Css - Adjusting line spacing and letter spacing in css enhances readability and aesthetics of text on web pages. This value is added to the natural spacing between characters while rendering the text. It helps to control the spacing, allowing you to increase or decrease the space for better readability or to create a specific visual effect.
Adjusting line spacing and letter spacing in css enhances readability and aesthetics of text on web pages. It helps to control the spacing, allowing you to increase or decrease the space for better readability or to create a specific visual effect. This value is added to the natural spacing between characters while rendering the text.
This value is added to the natural spacing between characters while rendering the text. It helps to control the spacing, allowing you to increase or decrease the space for better readability or to create a specific visual effect. Adjusting line spacing and letter spacing in css enhances readability and aesthetics of text on web pages.
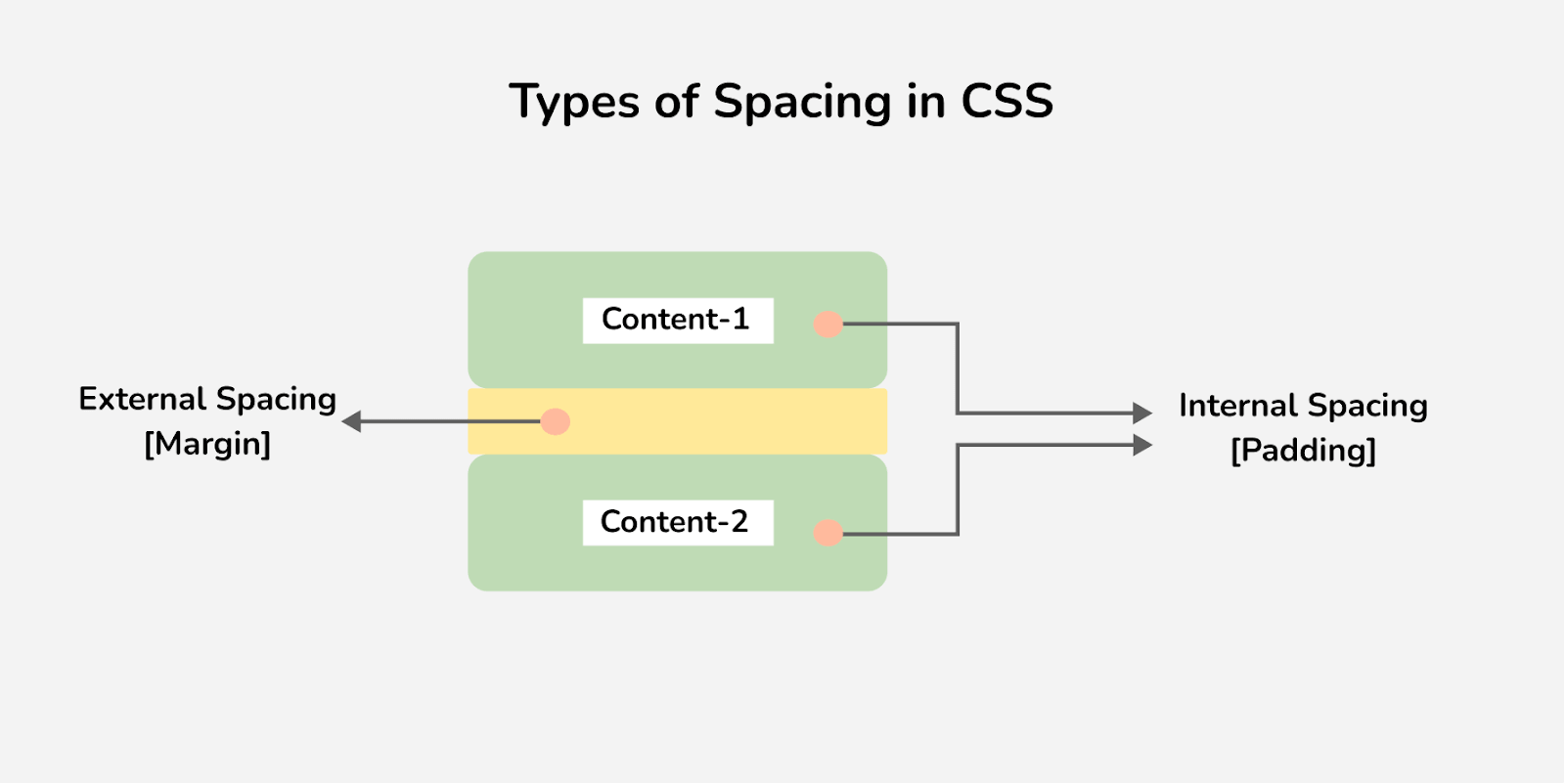
How To Use CSS Spacing Getting Started Guide LambdaTest
This value is added to the natural spacing between characters while rendering the text. It helps to control the spacing, allowing you to increase or decrease the space for better readability or to create a specific visual effect. Adjusting line spacing and letter spacing in css enhances readability and aesthetics of text on web pages.
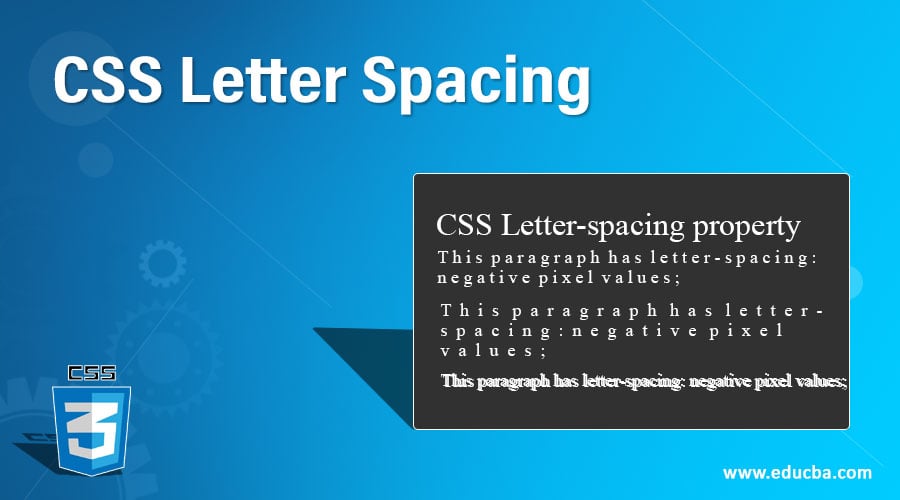
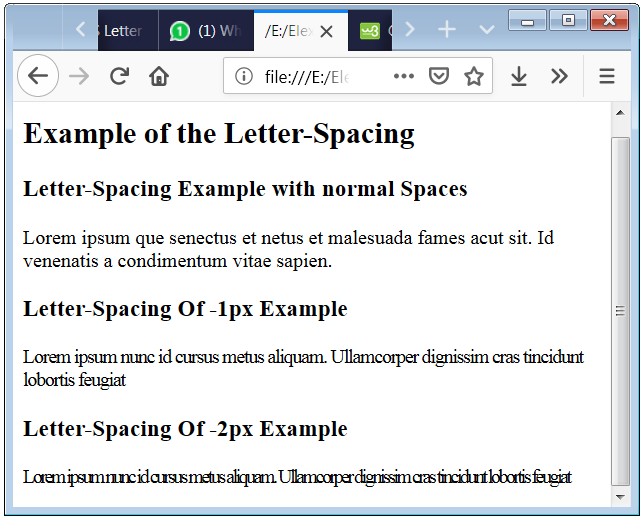
CSS Letter Spacing Complete Guide to How Does it works with Examples
Adjusting line spacing and letter spacing in css enhances readability and aesthetics of text on web pages. It helps to control the spacing, allowing you to increase or decrease the space for better readability or to create a specific visual effect. This value is added to the natural spacing between characters while rendering the text.
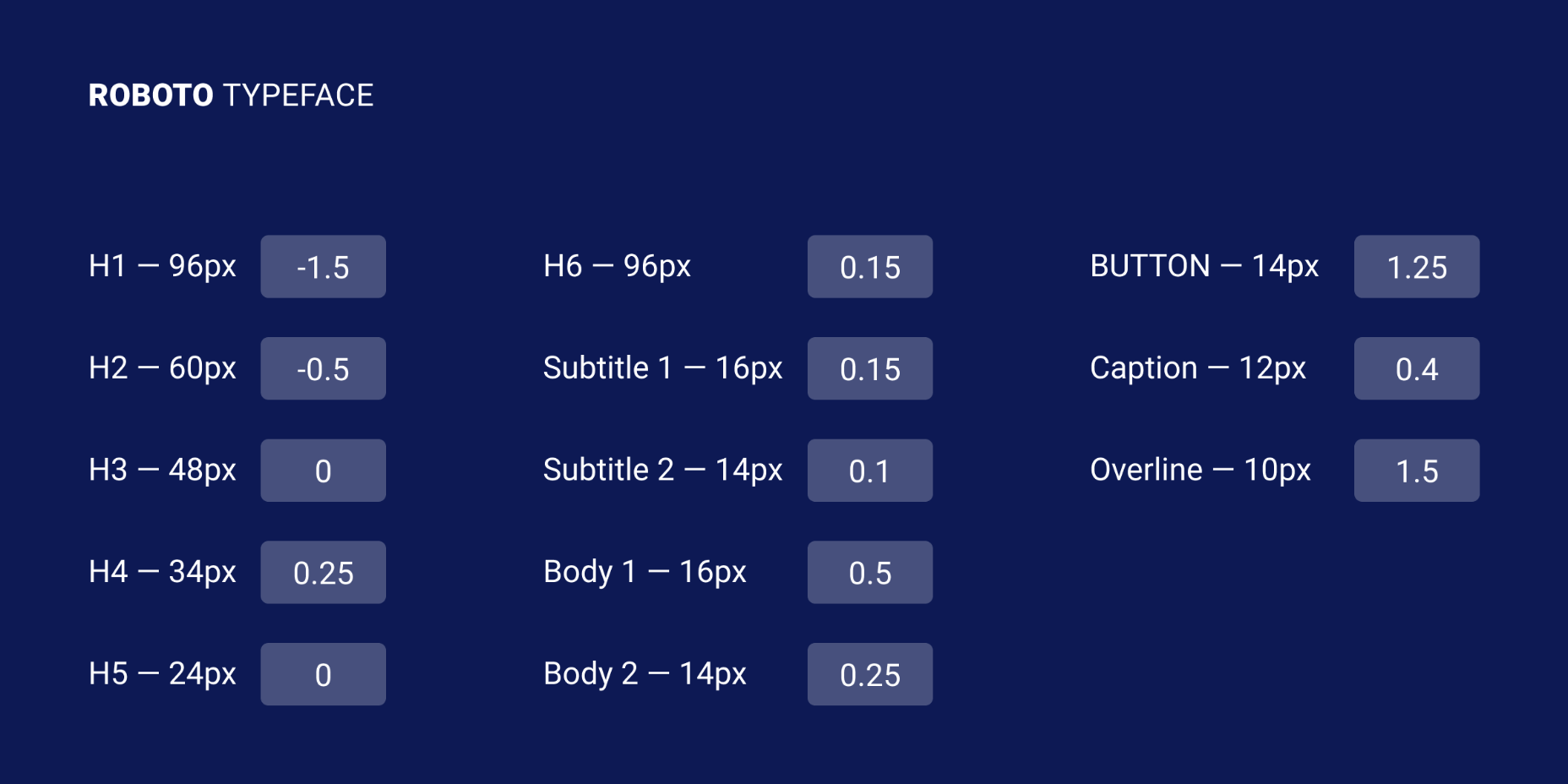
The Designer’s Guide to LetterSpacing WDD
It helps to control the spacing, allowing you to increase or decrease the space for better readability or to create a specific visual effect. Adjusting line spacing and letter spacing in css enhances readability and aesthetics of text on web pages. This value is added to the natural spacing between characters while rendering the text.
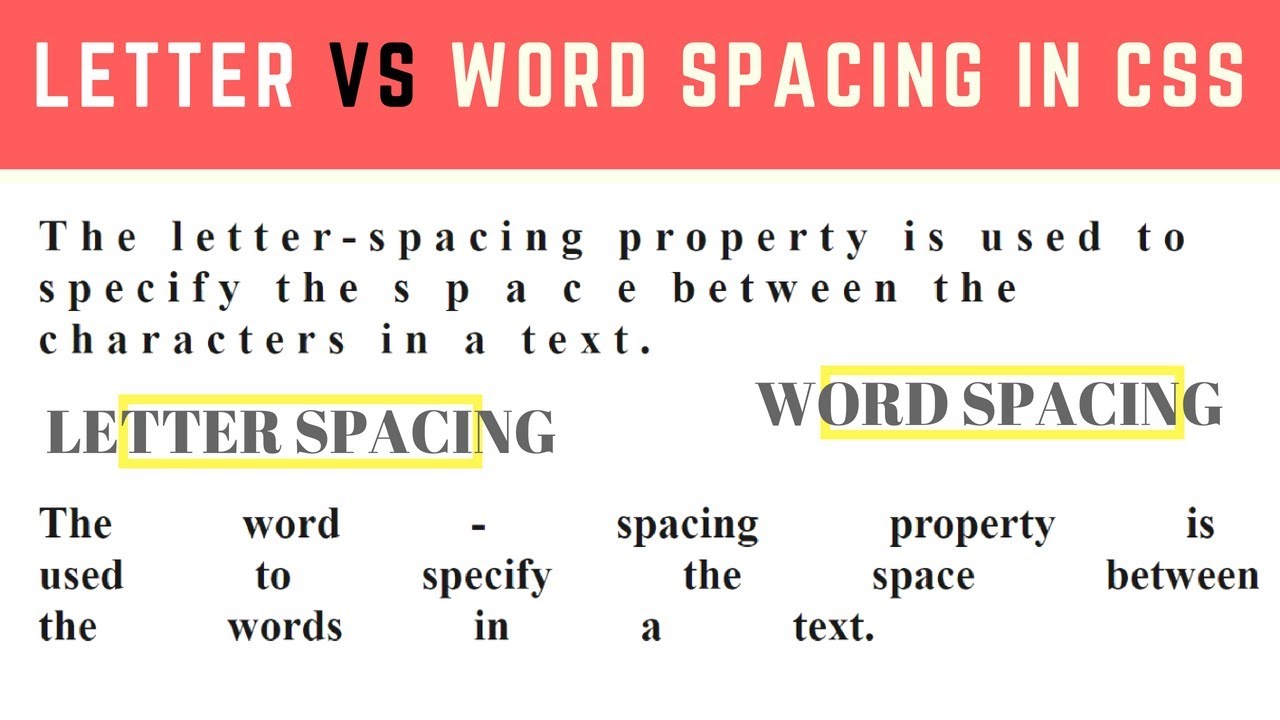
Programming Tip Of The Day 12 Differences Between Letter Spacing
It helps to control the spacing, allowing you to increase or decrease the space for better readability or to create a specific visual effect. Adjusting line spacing and letter spacing in css enhances readability and aesthetics of text on web pages. This value is added to the natural spacing between characters while rendering the text.
CSS Tutorial For Beginners 34 Letter Spacing & Line Height YouTube
Adjusting line spacing and letter spacing in css enhances readability and aesthetics of text on web pages. This value is added to the natural spacing between characters while rendering the text. It helps to control the spacing, allowing you to increase or decrease the space for better readability or to create a specific visual effect.
CSS letterspacing CSS wordspacing CSS Tutorial 61 YouTube
Adjusting line spacing and letter spacing in css enhances readability and aesthetics of text on web pages. It helps to control the spacing, allowing you to increase or decrease the space for better readability or to create a specific visual effect. This value is added to the natural spacing between characters while rendering the text.
Keeping track of letterspacing, some guidelines CSSTricks
This value is added to the natural spacing between characters while rendering the text. Adjusting line spacing and letter spacing in css enhances readability and aesthetics of text on web pages. It helps to control the spacing, allowing you to increase or decrease the space for better readability or to create a specific visual effect.
HTML or CSS Letter Spacing Property Syntax and Code Example
It helps to control the spacing, allowing you to increase or decrease the space for better readability or to create a specific visual effect. This value is added to the natural spacing between characters while rendering the text. Adjusting line spacing and letter spacing in css enhances readability and aesthetics of text on web pages.
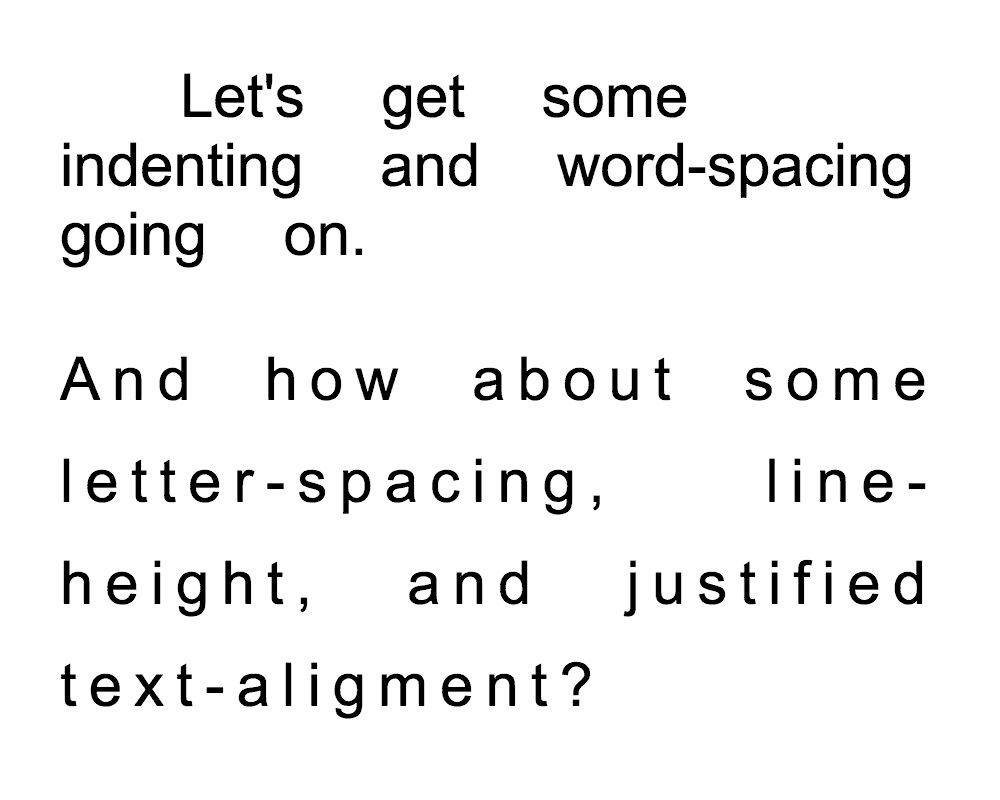
Text HTML Dog
Adjusting line spacing and letter spacing in css enhances readability and aesthetics of text on web pages. It helps to control the spacing, allowing you to increase or decrease the space for better readability or to create a specific visual effect. This value is added to the natural spacing between characters while rendering the text.
Letter Spacing Issue, Two Letters Stick Together Despite Adding Letter
Adjusting line spacing and letter spacing in css enhances readability and aesthetics of text on web pages. This value is added to the natural spacing between characters while rendering the text. It helps to control the spacing, allowing you to increase or decrease the space for better readability or to create a specific visual effect.
This Value Is Added To The Natural Spacing Between Characters While Rendering The Text.
Adjusting line spacing and letter spacing in css enhances readability and aesthetics of text on web pages. It helps to control the spacing, allowing you to increase or decrease the space for better readability or to create a specific visual effect.