React Drag And Drop Form Builder - Use hooks to turn your components into draggable elements and droppable areas with just a few. A modular toolkit for building drag & drop interfaces. Formbuilder offers a wide range of features to create forms of any complexity. It includes 4 groups of elements (containers, collections, controls,.
A modular toolkit for building drag & drop interfaces. It includes 4 groups of elements (containers, collections, controls,. Use hooks to turn your components into draggable elements and droppable areas with just a few. Formbuilder offers a wide range of features to create forms of any complexity.
Formbuilder offers a wide range of features to create forms of any complexity. Use hooks to turn your components into draggable elements and droppable areas with just a few. A modular toolkit for building drag & drop interfaces. It includes 4 groups of elements (containers, collections, controls,.
Implement form builder with React JS Drag and Drop (DnD) Full Stack
Formbuilder offers a wide range of features to create forms of any complexity. It includes 4 groups of elements (containers, collections, controls,. Use hooks to turn your components into draggable elements and droppable areas with just a few. A modular toolkit for building drag & drop interfaces.
React Drag And Drop Tutorial ReactDND Made Simple
Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,. A modular toolkit for building drag & drop interfaces. Formbuilder offers a wide range of features to create forms of any complexity.
Formium Headless Form Builder For Developers
It includes 4 groups of elements (containers, collections, controls,. Use hooks to turn your components into draggable elements and droppable areas with just a few. Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces.
GitHub saravananangu/reactdragdropformbuilder is used for build
A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few. Formbuilder offers a wide range of features to create forms of any complexity. It includes 4 groups of elements (containers, collections, controls,.
Optimajet Drag and Drop Form Builder Library for React
Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,.
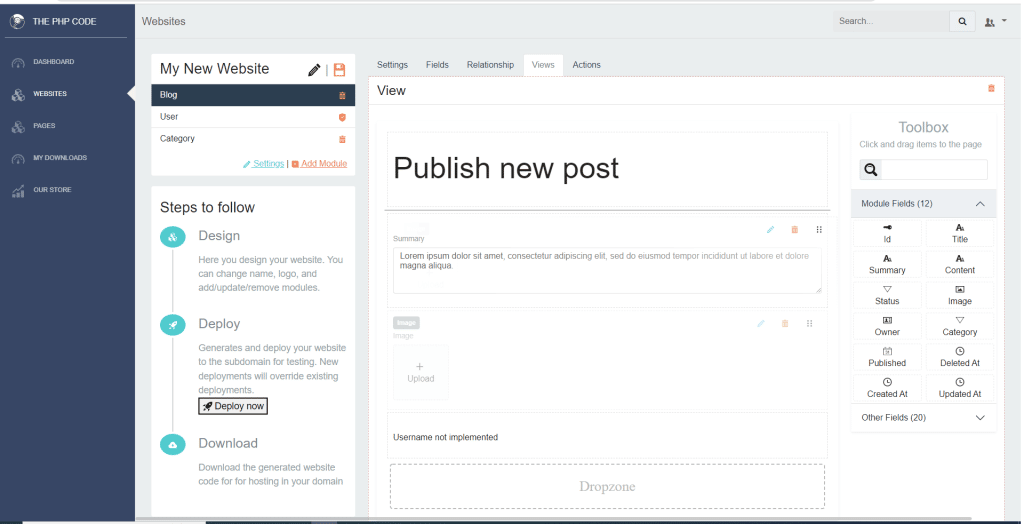
reactdragdropformbuilder Codesandbox
A modular toolkit for building drag & drop interfaces. Formbuilder offers a wide range of features to create forms of any complexity. Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,.
Drag and Drop REACT FORM BUILDER Develop FrontEnd with ease YouTube
Formbuilder offers a wide range of features to create forms of any complexity. Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,. A modular toolkit for building drag & drop interfaces.
npmreactformbuilder2 Skypack
A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,. Formbuilder offers a wide range of features to create forms of any complexity.
npmreactformbuilder2 Skypack
It includes 4 groups of elements (containers, collections, controls,. A modular toolkit for building drag & drop interfaces. Formbuilder offers a wide range of features to create forms of any complexity. Use hooks to turn your components into draggable elements and droppable areas with just a few.
React Form Builder with Drag & Drop Components Demo 1 YouTube
It includes 4 groups of elements (containers, collections, controls,. A modular toolkit for building drag & drop interfaces. Formbuilder offers a wide range of features to create forms of any complexity. Use hooks to turn your components into draggable elements and droppable areas with just a few.
Use Hooks To Turn Your Components Into Draggable Elements And Droppable Areas With Just A Few.
A modular toolkit for building drag & drop interfaces. Formbuilder offers a wide range of features to create forms of any complexity. It includes 4 groups of elements (containers, collections, controls,.