Material Ui Form Control - Provides context such as filled/focused/error/required for form inputs. Api reference docs for the react formcontrol component. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Relying on the context provides high flexibility. Learn about the props, css, and other apis of this exported module.
Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibility. Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol.
Relying on the context provides high flexibility. Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs. Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol.
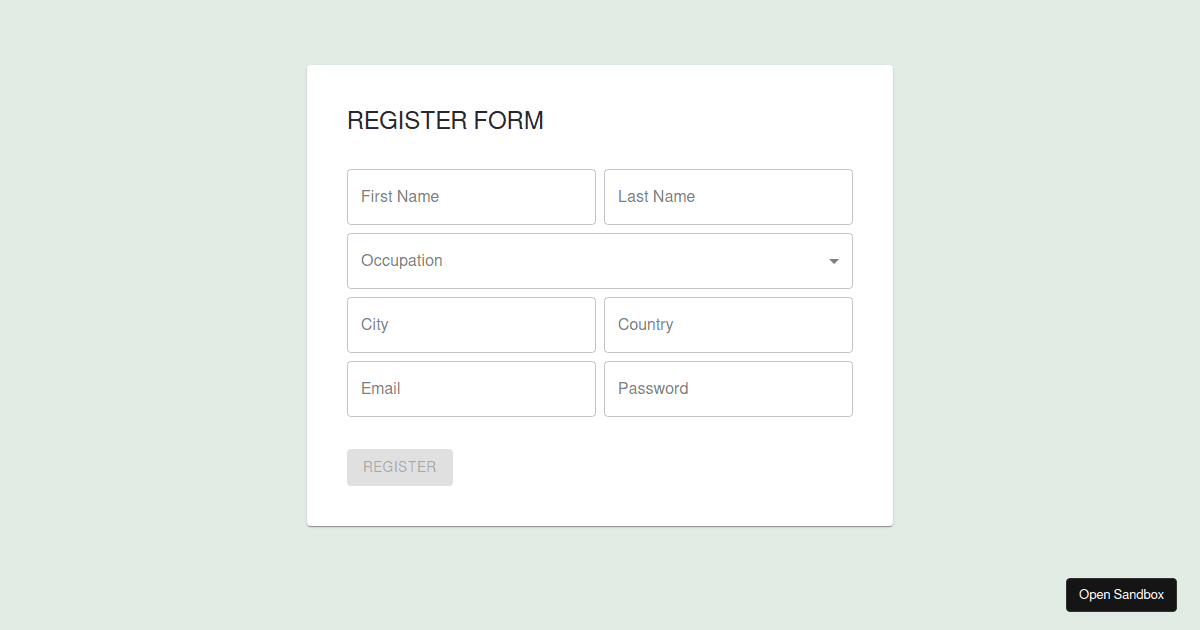
Material UI form modal (Tony) Codesandbox
Learn about the props, css, and other apis of this exported module. Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibility. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol.
materialuiformcontrols Codesandbox
Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Relying on the context provides high flexibility. Api reference docs for the react formcontrol component. Learn about the props, css, and other apis of this exported module.
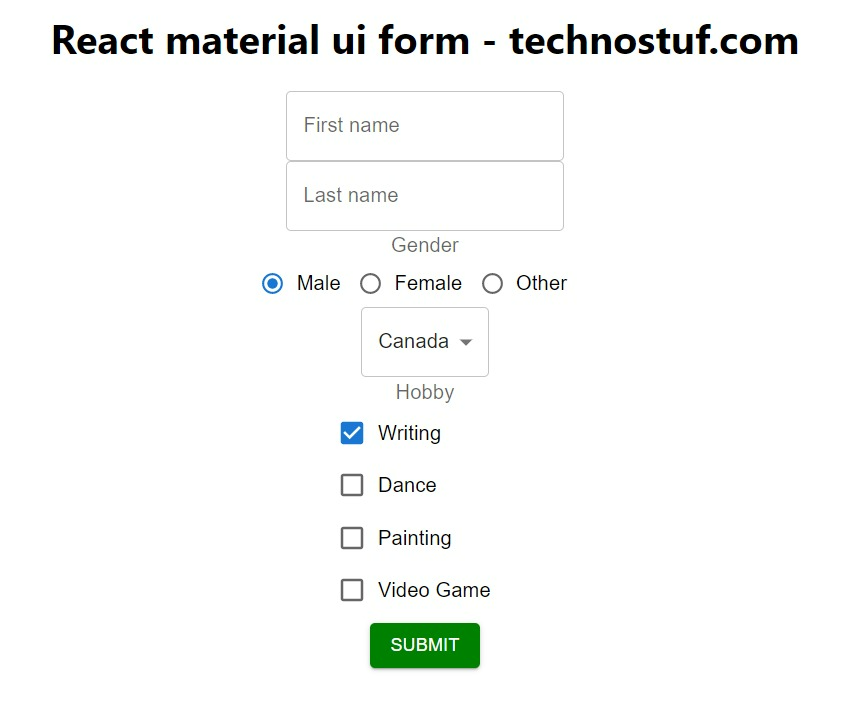
React Material UI Form example
Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Api reference docs for the react formcontrol component. Relying on the context provides high flexibility. Learn about the props, css, and other apis of this exported module.
How to create Form with Material UI? Let's React
Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs. Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Relying on the context provides high flexibility.
≡ Effective forms using the Material UI and React Hook Form utilities
Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Provides context such as filled/focused/error/required for form inputs. Api reference docs for the react formcontrol component. Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibility.
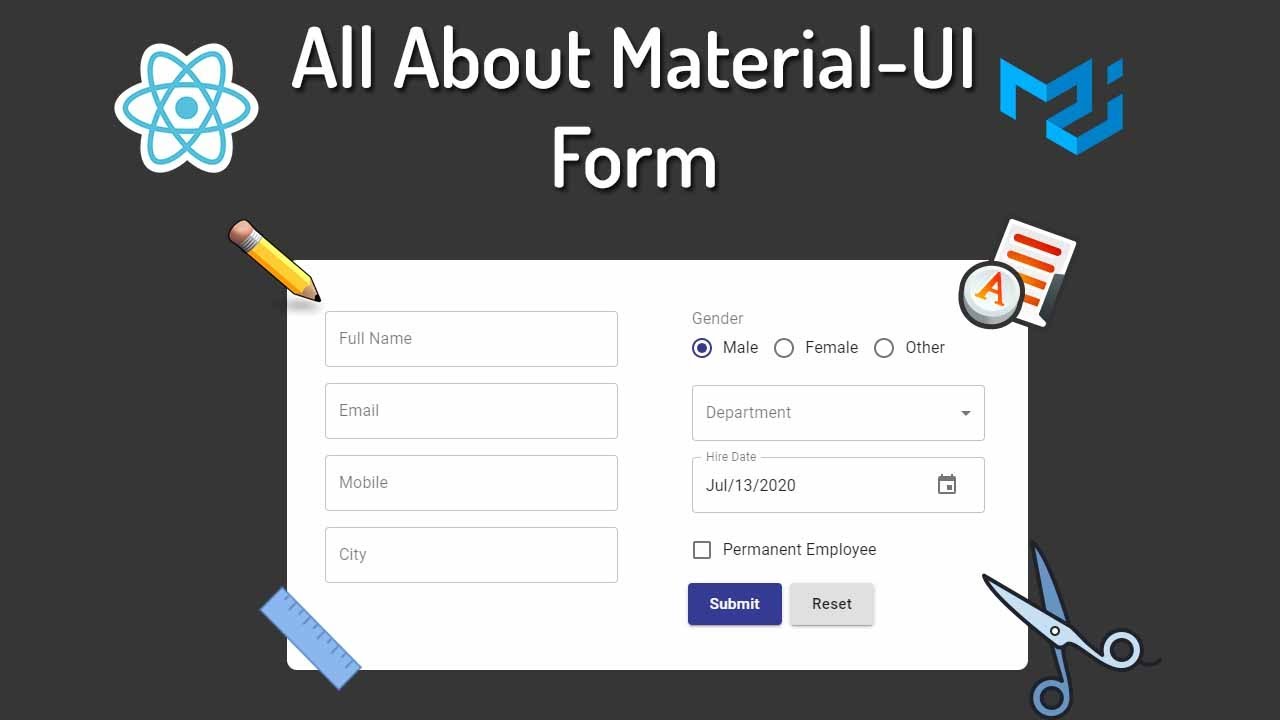
How to Design a Perfect React Material UI Form
Provides context such as filled/focused/error/required for form inputs. Api reference docs for the react formcontrol component. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibility.
Material UI Form Codesandbox
Relying on the context provides high flexibility. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Learn about the props, css, and other apis of this exported module. Provides context such as filled/focused/error/required for form inputs. Api reference docs for the react formcontrol component.
Form Validation In React Material Ui Mobile Legends
Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Api reference docs for the react formcontrol component. Relying on the context provides high flexibility. Provides context such as filled/focused/error/required for form inputs. Learn about the props, css, and other apis of this exported module.
Meet MaterialUI — your new favorite user interface library
Provides context such as filled/focused/error/required for form inputs. Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Api reference docs for the react formcontrol component. Relying on the context provides high flexibility.
React Material Ui Form Validator
Provides context such as filled/focused/error/required for form inputs. Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibility. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Api reference docs for the react formcontrol component.
Relying On The Context Provides High Flexibilty And Ensures That The State Always Stays Consistent Across The Children Of The Formcontrol.
Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibility. Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs.