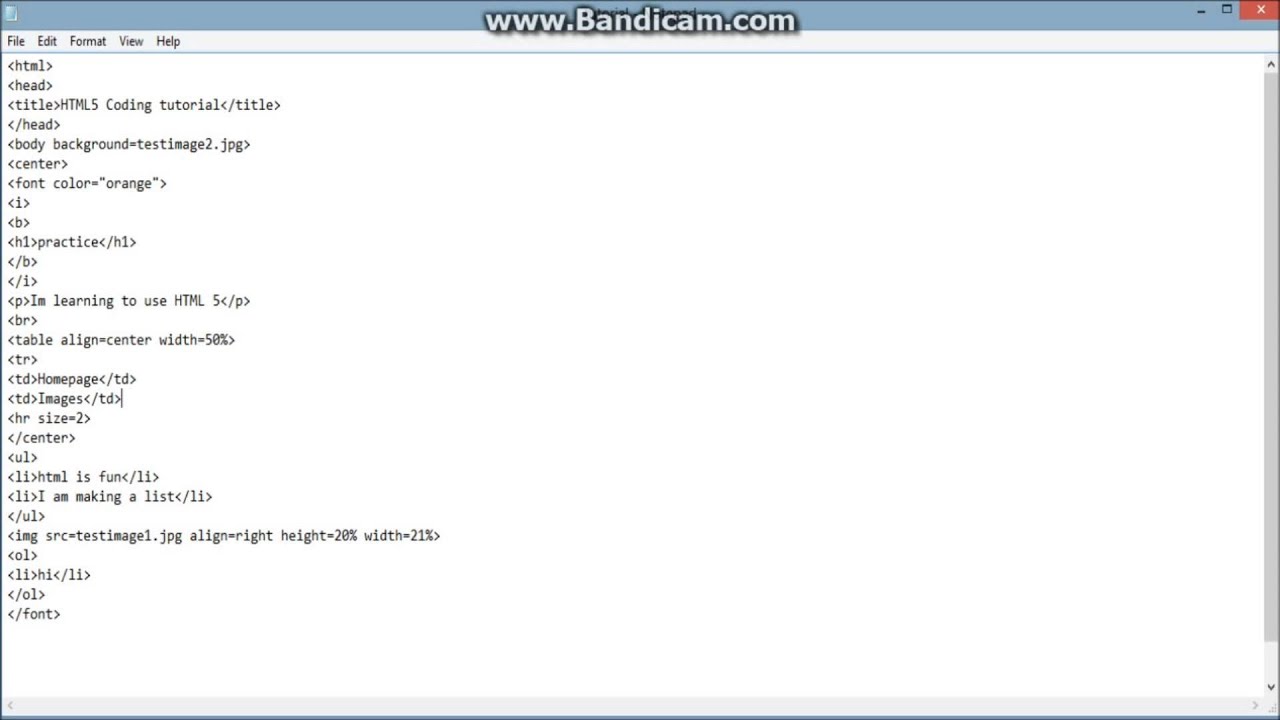
Html Table Font Color - The webpage provides guidance on changing the text color in an html table using css. If your requirement is to change the font colors only for th, then i would. That being said, the reason why both of your tables display with the same font size is that the 'size' attribute only accepts values. But it also changes the font color of entire table or thead region. You can add class reservation__fontcolor to your table and then add this on your css:.reservation__fontcolor tr th{. Your present css changes the font color of th. The font tag has been deprecated for some time now.
The webpage provides guidance on changing the text color in an html table using css. That being said, the reason why both of your tables display with the same font size is that the 'size' attribute only accepts values. If your requirement is to change the font colors only for th, then i would. You can add class reservation__fontcolor to your table and then add this on your css:.reservation__fontcolor tr th{. The font tag has been deprecated for some time now. Your present css changes the font color of th. But it also changes the font color of entire table or thead region.
But it also changes the font color of entire table or thead region. The font tag has been deprecated for some time now. You can add class reservation__fontcolor to your table and then add this on your css:.reservation__fontcolor tr th{. If your requirement is to change the font colors only for th, then i would. Your present css changes the font color of th. That being said, the reason why both of your tables display with the same font size is that the 'size' attribute only accepts values. The webpage provides guidance on changing the text color in an html table using css.
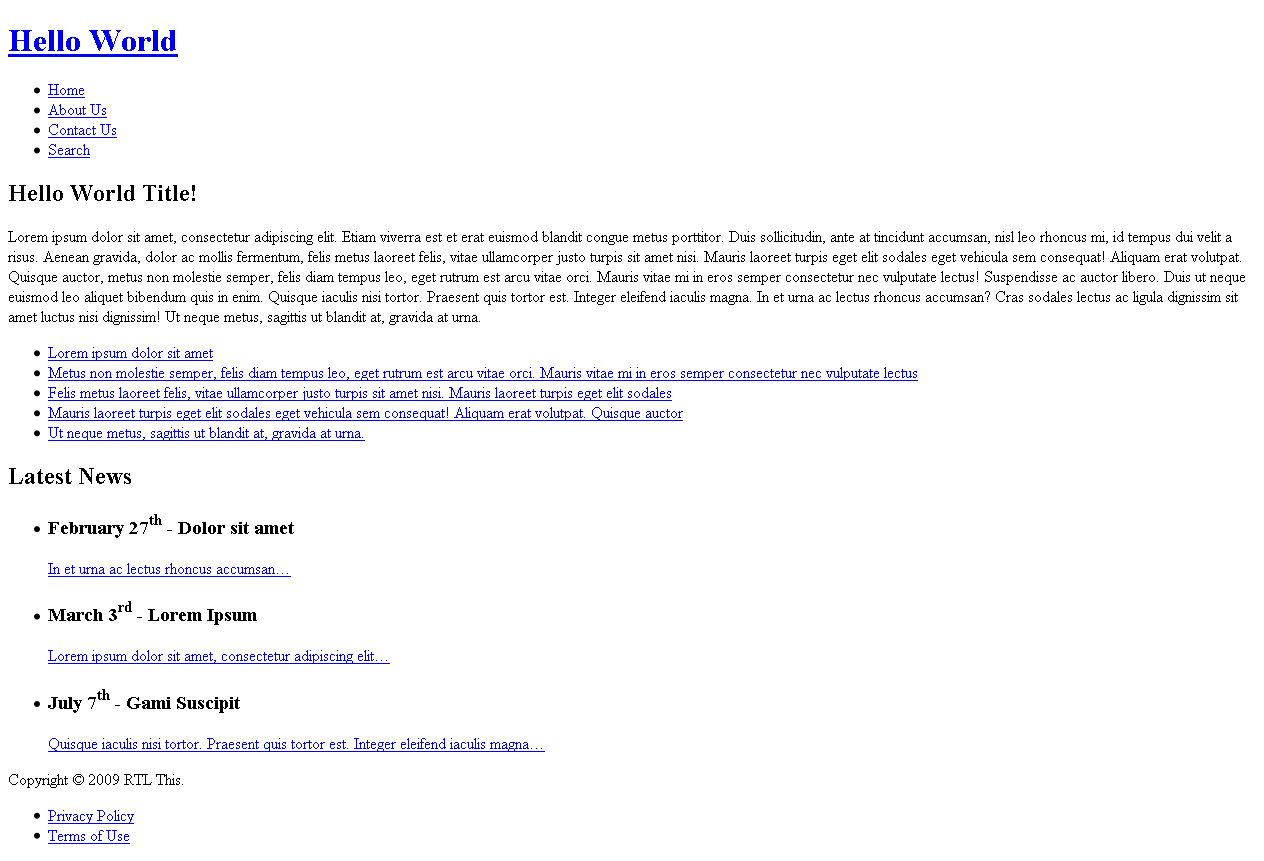
How To Add Color To Text In Html How do you change the font color in
If your requirement is to change the font colors only for th, then i would. The font tag has been deprecated for some time now. Your present css changes the font color of th. The webpage provides guidance on changing the text color in an html table using css. You can add class reservation__fontcolor to your table and then add.
How to Create the Table also apply Background Color to Rows and Font
If your requirement is to change the font colors only for th, then i would. The font tag has been deprecated for some time now. Your present css changes the font color of th. That being said, the reason why both of your tables display with the same font size is that the 'size' attribute only accepts values. The webpage.
Change Font Color In Html harddrive1tbportableseagate
The webpage provides guidance on changing the text color in an html table using css. If your requirement is to change the font colors only for th, then i would. But it also changes the font color of entire table or thead region. That being said, the reason why both of your tables display with the same font size is.
Html font ploraniche
That being said, the reason why both of your tables display with the same font size is that the 'size' attribute only accepts values. The font tag has been deprecated for some time now. You can add class reservation__fontcolor to your table and then add this on your css:.reservation__fontcolor tr th{. But it also changes the font color of entire.
Changing Font Color In Html Outlet
If your requirement is to change the font colors only for th, then i would. But it also changes the font color of entire table or thead region. The font tag has been deprecated for some time now. Your present css changes the font color of th. The webpage provides guidance on changing the text color in an html table.
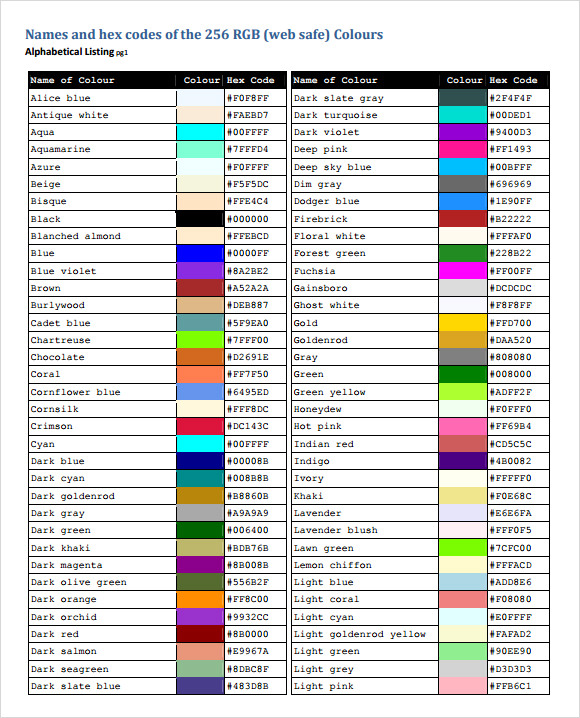
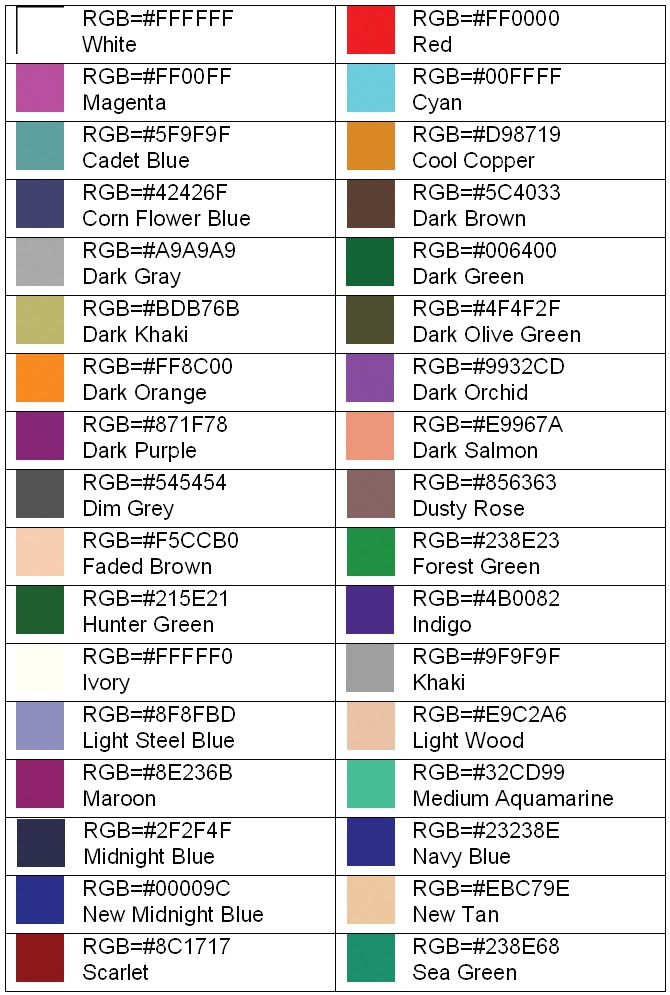
HTML font color Table of colors and how to use in your site Copahost
The font tag has been deprecated for some time now. That being said, the reason why both of your tables display with the same font size is that the 'size' attribute only accepts values. You can add class reservation__fontcolor to your table and then add this on your css:.reservation__fontcolor tr th{. If your requirement is to change the font colors.
Html Table Font Size Decoration Examples
But it also changes the font color of entire table or thead region. If your requirement is to change the font colors only for th, then i would. Your present css changes the font color of th. The font tag has been deprecated for some time now. That being said, the reason why both of your tables display with the.
HTML Table Font Size Changing the Default Properties Is Easy
The webpage provides guidance on changing the text color in an html table using css. That being said, the reason why both of your tables display with the same font size is that the 'size' attribute only accepts values. If your requirement is to change the font colors only for th, then i would. You can add class reservation__fontcolor to.
All For Website Development Font Colour attributes
That being said, the reason why both of your tables display with the same font size is that the 'size' attribute only accepts values. The font tag has been deprecated for some time now. You can add class reservation__fontcolor to your table and then add this on your css:.reservation__fontcolor tr th{. The webpage provides guidance on changing the text color.
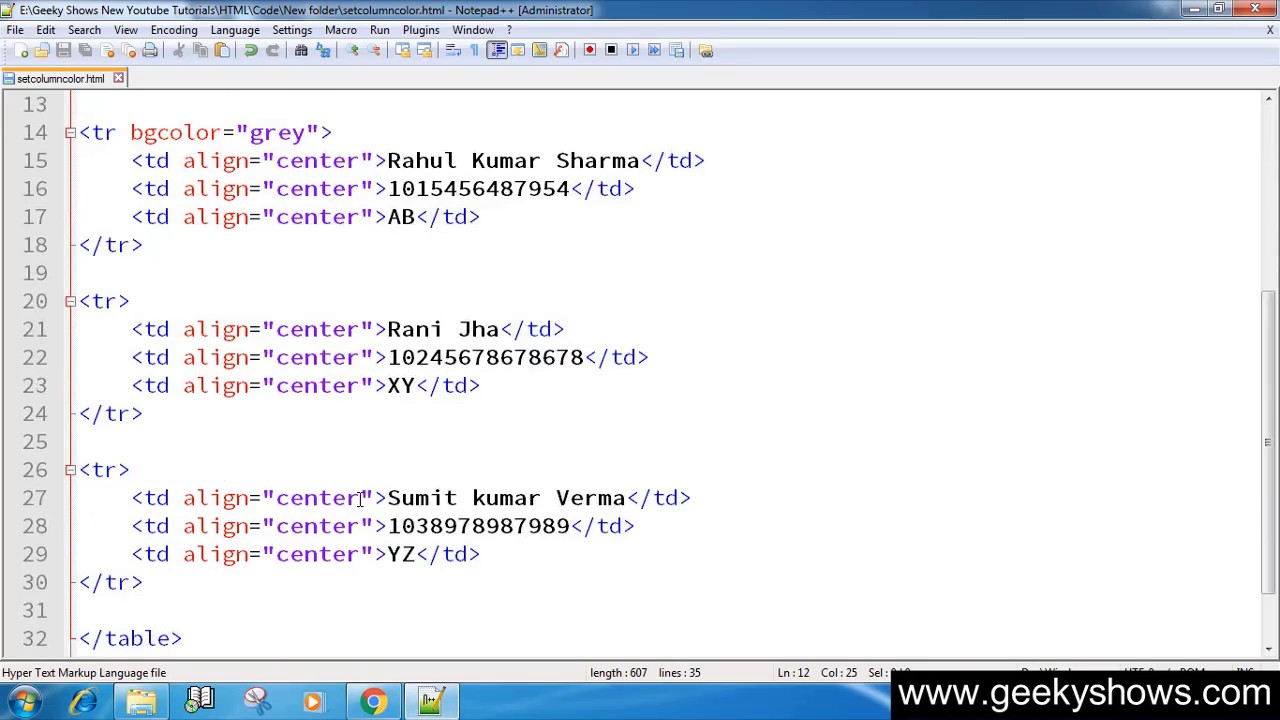
47. How to Change Table Cell Color in HTML (Hindi) YouTube
The font tag has been deprecated for some time now. The webpage provides guidance on changing the text color in an html table using css. But it also changes the font color of entire table or thead region. That being said, the reason why both of your tables display with the same font size is that the 'size' attribute only.
But It Also Changes The Font Color Of Entire Table Or Thead Region.
The font tag has been deprecated for some time now. Your present css changes the font color of th. You can add class reservation__fontcolor to your table and then add this on your css:.reservation__fontcolor tr th{. The webpage provides guidance on changing the text color in an html table using css.
If Your Requirement Is To Change The Font Colors Only For Th, Then I Would.
That being said, the reason why both of your tables display with the same font size is that the 'size' attribute only accepts values.