Html Form With Table - Each table cell is defined by a and a. But you need to understand what you are doing. Specifically, you can put a table inside a form or vice versa, and it is often useful to do so. Tables and forms can be nested either way. A table in html consists of table cells inside rows and columns. Then either use the clicked submit button to determine which row to process (to be quick) or process every row (allowing bulk updates). Html tables allow web developers to arrange data into rows and columns. A table like structure that allows you to make any of the rows a form, use css that mimics the table tag's layout: Create an html table using the element. The below steps show how to use html tables to structure forms.
A table in html consists of table cells inside rows and columns. Tables and forms can be nested either way. A table like structure that allows you to make any of the rows a form, use css that mimics the table tag's layout: Then either use the clicked submit button to determine which row to process (to be quick) or process every row (allowing bulk updates). Use one form around the entire table. Now add the element within this table. Html tables allow web developers to arrange data into rows and columns. Create an html table using the element. Specifically, you can put a table inside a form or vice versa, and it is often useful to do so. But you need to understand what you are doing.
The below steps show how to use html tables to structure forms. Each table cell is defined by a and a. A table like structure that allows you to make any of the rows a form, use css that mimics the table tag's layout: Html tables allow web developers to arrange data into rows and columns. A table in html consists of table cells inside rows and columns. Specifically, you can put a table inside a form or vice versa, and it is often useful to do so. But you need to understand what you are doing. Now add the element within this table. If you want a editable grid i.e. Create an html table using the element.
Create a Student Registration form using Table In HTML
Use one form around the entire table. Each table cell is defined by a and a. Specifically, you can put a table inside a form or vice versa, and it is often useful to do so. The below steps show how to use html tables to structure forms. Tables and forms can be nested either way.
HTML Form Within Table HTML Form , HTML Form inside Table, HTML Table
Now add the element within this table. Each table cell is defined by a and a. The below steps show how to use html tables to structure forms. But you need to understand what you are doing. Then either use the clicked submit button to determine which row to process (to be quick) or process every row (allowing bulk updates).
Registration Form Templates In Html And Css Free Download Best Design
Each table cell is defined by a and a. Then either use the clicked submit button to determine which row to process (to be quick) or process every row (allowing bulk updates). Use one form around the entire table. Tables and forms can be nested either way. A table like structure that allows you to make any of the rows.
How To Make A Large Round Table In Html5
But you need to understand what you are doing. Use one form around the entire table. Specifically, you can put a table inside a form or vice versa, and it is often useful to do so. A table like structure that allows you to make any of the rows a form, use css that mimics the table tag's layout: Tables.
Registration Form Table In Html Elcho Table
Use one form around the entire table. Specifically, you can put a table inside a form or vice versa, and it is often useful to do so. But you need to understand what you are doing. The below steps show how to use html tables to structure forms. Then either use the clicked submit button to determine which row to.
Form Inside Table Using HTML YouTube
Use one form around the entire table. Each table cell is defined by a and a. Specifically, you can put a table inside a form or vice versa, and it is often useful to do so. Tables and forms can be nested either way. But you need to understand what you are doing.
How to make HTML Form with Table HTML Form with Table by Vivek
A table like structure that allows you to make any of the rows a form, use css that mimics the table tag's layout: Use one form around the entire table. Create an html table using the element. But you need to understand what you are doing. Html tables allow web developers to arrange data into rows and columns.
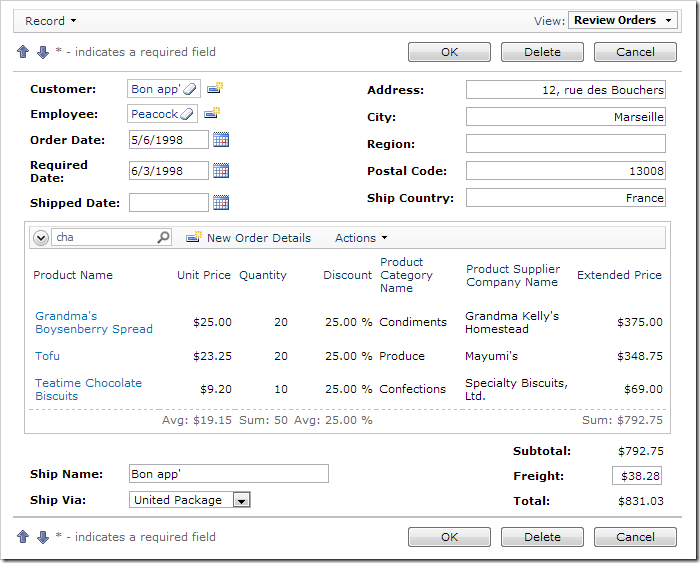
Code On Time Sample Applications / Order Form / Custom Form Template
Use one form around the entire table. If you want a editable grid i.e. Now add the element within this table. Each table cell is defined by a and a. A table in html consists of table cells inside rows and columns.
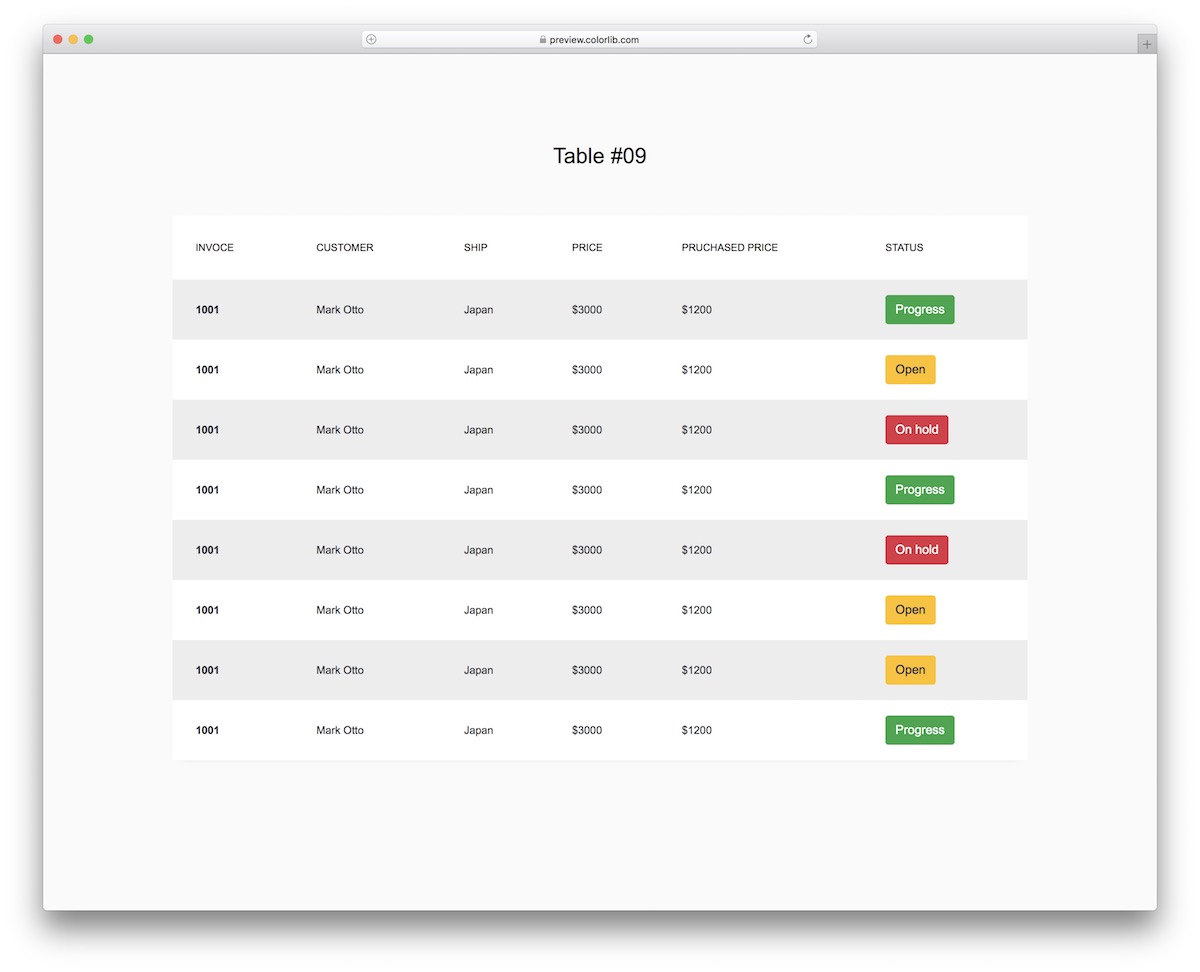
HTML And CSS Tables That You Can Use On Your Website
Use one form around the entire table. Then either use the clicked submit button to determine which row to process (to be quick) or process every row (allowing bulk updates). Each table cell is defined by a and a. A table in html consists of table cells inside rows and columns. Tables and forms can be nested either way.
html Angular Forms with table Stack Overflow
A table like structure that allows you to make any of the rows a form, use css that mimics the table tag's layout: If you want a editable grid i.e. Create an html table using the element. Html tables allow web developers to arrange data into rows and columns. Then either use the clicked submit button to determine which row.
A Table Like Structure That Allows You To Make Any Of The Rows A Form, Use Css That Mimics The Table Tag's Layout:
The below steps show how to use html tables to structure forms. Tables and forms can be nested either way. But you need to understand what you are doing. Each table cell is defined by a and a.
Create An Html Table Using The Element.
If you want a editable grid i.e. Use one form around the entire table. Now add the element within this table. A table in html consists of table cells inside rows and columns.
Html Tables Allow Web Developers To Arrange Data Into Rows And Columns.
Then either use the clicked submit button to determine which row to process (to be quick) or process every row (allowing bulk updates). Specifically, you can put a table inside a form or vice versa, and it is often useful to do so.