Html Auto Submit Form - I get the 'test' message but the page doesn't submit the form. And a submit button and my form has the formname form1. Any solutions besides autoloading the function upon. Paid users need to enter a username and password, while free users have to enter default usernames e.g. This html form contains a login for both free and paid users. I am trying to get a form to submit automatically, which feeds a username and password to another form. I have a simple html form with a username and password. In the header i did add the follwoing javascript: If you wish to submit that form only when the captcha is provided then you must run if. The form name is myform action=test.php.
Paid users need to enter a username and password, while free users have to enter default usernames e.g. I get the 'test' message but the page doesn't submit the form. This html form contains a login for both free and paid users. I want the submit button to be clicked as soon as the data in the form field is changed. Any solutions besides autoloading the function upon. If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. I am trying to get a form to submit automatically, which feeds a username and password to another form. And a submit button and my form has the formname form1. In the header i did add the follwoing javascript: I did try to do the following.
If you wish to submit that form only when the captcha is provided then you must run if. I get the 'test' message but the page doesn't submit the form. The form name is myform action=test.php. I did try to do the following. This html form contains a login for both free and paid users. If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. Paid users need to enter a username and password, while free users have to enter default usernames e.g. I am trying to get a form to submit automatically, which feeds a username and password to another form. In the header i did add the follwoing javascript: I want the submit button to be clicked as soon as the data in the form field is changed.
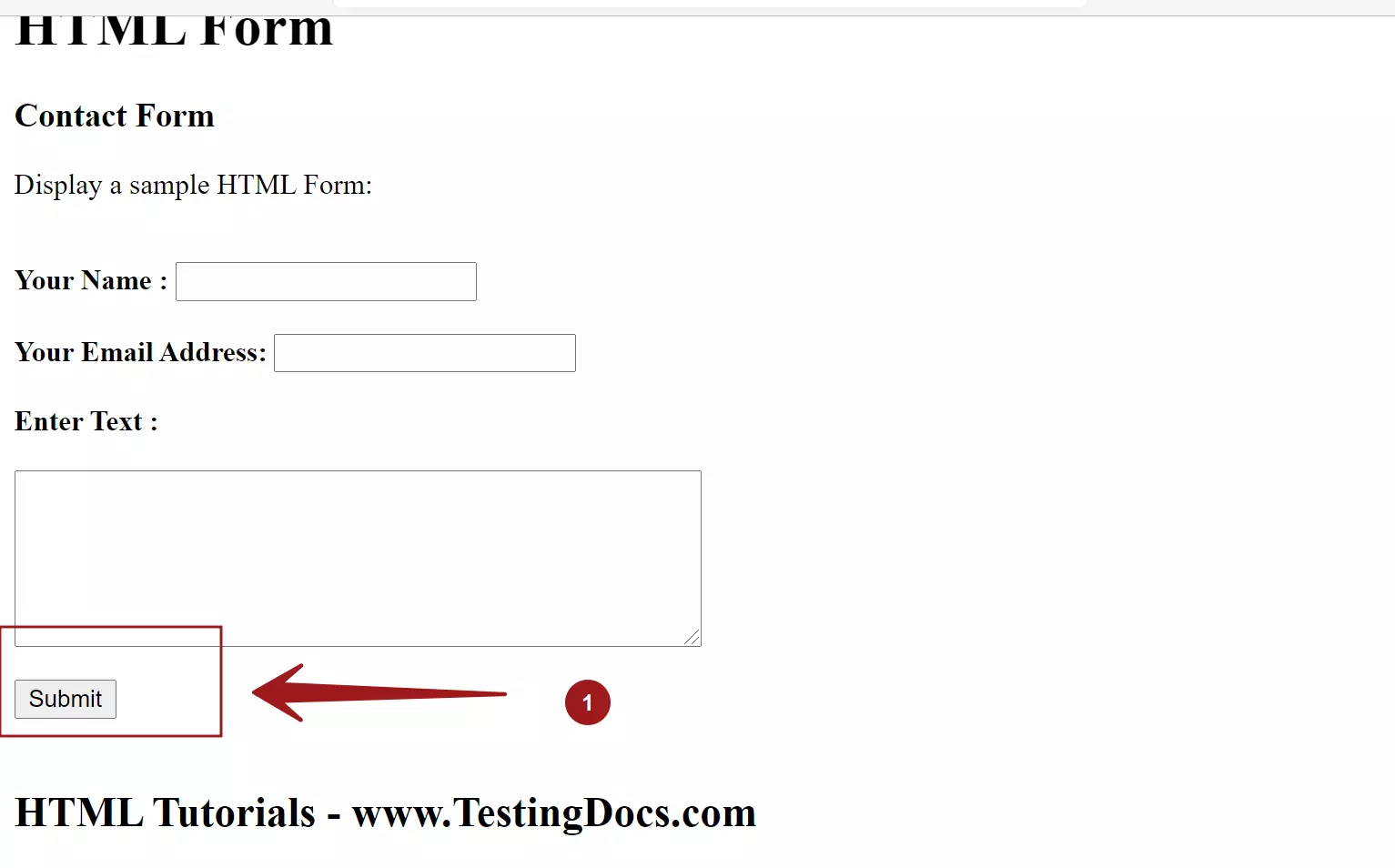
Html Bassic Tutorial Ep15 Html Form Submit Button Youtube Riset
The form name is myform action=test.php. And a submit button and my form has the formname form1. Paid users need to enter a username and password, while free users have to enter default usernames e.g. I am trying to get a form to submit automatically, which feeds a username and password to another form. I get the 'test' message but.
Submit a form with basic HTML
In the header i did add the follwoing javascript: I did try to do the following. I am trying to get a form to submit automatically, which feeds a username and password to another form. This html form contains a login for both free and paid users. The form name is myform action=test.php.
How to Create an Autosubmit Quiz using Google Forms? (4 Steps Guide
Any solutions besides autoloading the function upon. I get the 'test' message but the page doesn't submit the form. I have a simple html form with a username and password. If you wish to submit that form only when the captcha is provided then you must run if. If i remove the javascript and just have the form display on.
CodeIgniter Form Submission Using jQuery FormGet
I am trying to get a form to submit automatically, which feeds a username and password to another form. The form name is myform action=test.php. Paid users need to enter a username and password, while free users have to enter default usernames e.g. And a submit button and my form has the formname form1. I want the submit button to.
Javascript Auto Submit Form Example FormGet
I want the submit button to be clicked as soon as the data in the form field is changed. If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. In the header i did add the follwoing javascript: I did try to do the following. This.
Auto Submit Form Auto Reg Account Airdrop Auto Imacros YouTube
I want the submit button to be clicked as soon as the data in the form field is changed. I have a simple html form with a username and password. Paid users need to enter a username and password, while free users have to enter default usernames e.g. This html form contains a login for both free and paid users..
Cara Membuat Auto Submit Google Form TUTORIAL OKEGURU
I did try to do the following. Paid users need to enter a username and password, while free users have to enter default usernames e.g. I want the submit button to be clicked as soon as the data in the form field is changed. The form name is myform action=test.php. I am trying to get a form to submit automatically,.
The Best html submit Update New
I am trying to get a form to submit automatically, which feeds a username and password to another form. If you wish to submit that form only when the captcha is provided then you must run if. I want the submit button to be clicked as soon as the data in the form field is changed. If i remove the.
How to Submit Form Without Submit Button errorsea
Any solutions besides autoloading the function upon. I did try to do the following. If you wish to submit that form only when the captcha is provided then you must run if. The form name is myform action=test.php. I want the submit button to be clicked as soon as the data in the form field is changed.
Unixcoin auto submit form YouTube
I want the submit button to be clicked as soon as the data in the form field is changed. If you wish to submit that form only when the captcha is provided then you must run if. I did try to do the following. I am trying to get a form to submit automatically, which feeds a username and password.
I Have A Simple Html Form With A Username And Password.
Paid users need to enter a username and password, while free users have to enter default usernames e.g. This html form contains a login for both free and paid users. If you wish to submit that form only when the captcha is provided then you must run if. If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i.
I Want The Submit Button To Be Clicked As Soon As The Data In The Form Field Is Changed.
I am trying to get a form to submit automatically, which feeds a username and password to another form. And a submit button and my form has the formname form1. I get the 'test' message but the page doesn't submit the form. Any solutions besides autoloading the function upon.
In The Header I Did Add The Follwoing Javascript:
The form name is myform action=test.php. I did try to do the following.