How To Style A Form Css - In this tutorial, you will learn about various ways of styling. There are many css properties available which can be used to create and style html. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, we will look at how to style a form using css. Learn how to create a responsive form with css. We will learn how to style the form elements like input, textarea, select, radio,. Css provides many ways to set the style.
There are many css properties available which can be used to create and style html. In this tutorial, you will learn about various ways of styling. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs on a webpage. We will learn how to style the form elements like input, textarea, select, radio,. Css provides many ways to set the style. Learn how to create a responsive form with css.
Learn how to create a responsive form with css. We will learn how to style the form elements like input, textarea, select, radio,. Css provides many ways to set the style. In this tutorial, you will learn about various ways of styling. A form is an interactive html element that collects user inputs on a webpage. There are many css properties available which can be used to create and style html. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, we will look at how to style a form using css.
33 Most Beautiful CSS Forms Designed By Top Designers In 2020
We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, we will look at how to style a form using css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Css provides many ways to set the style. There are many css properties.
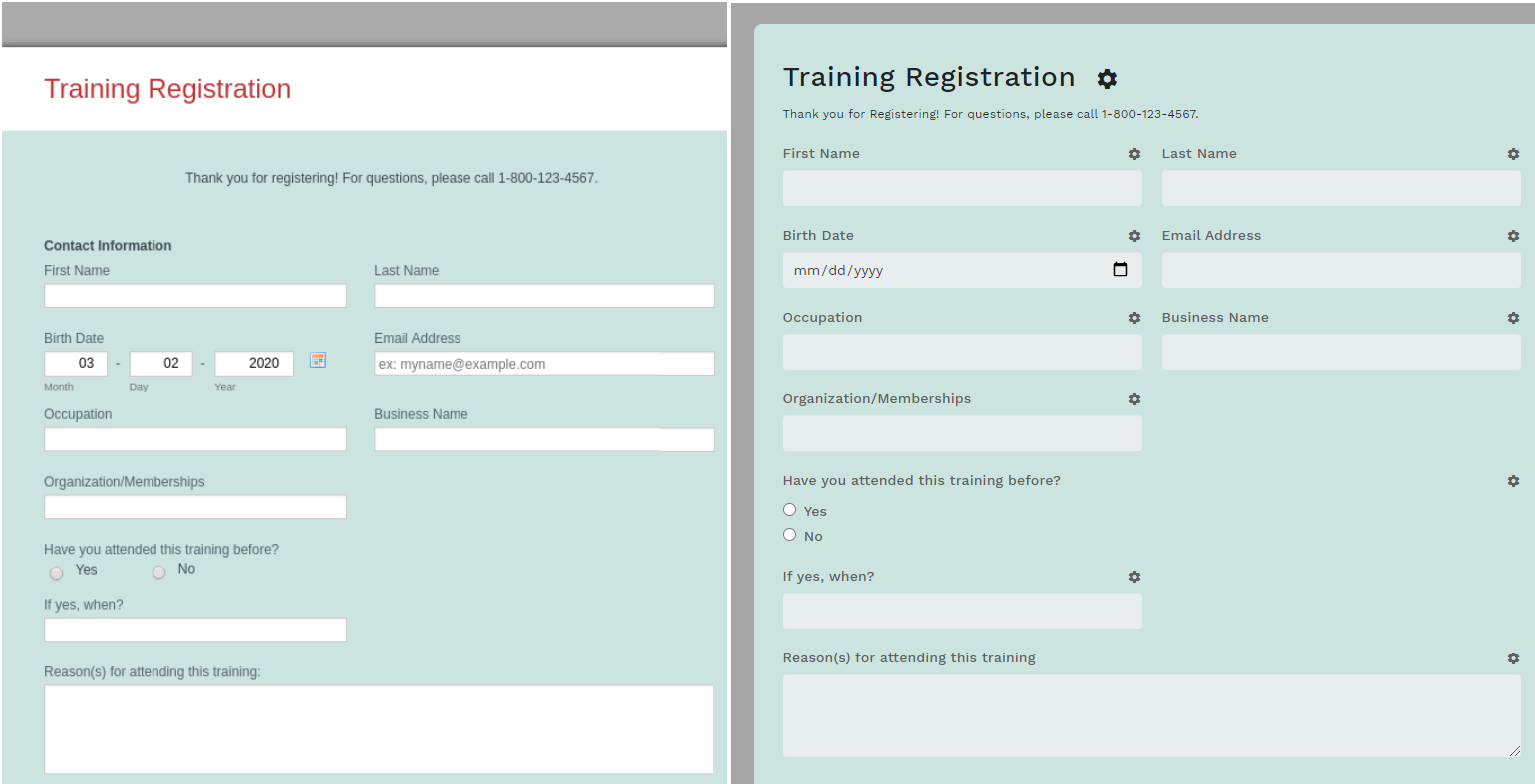
How to modify styles using css in a Google Form
There are many css properties available which can be used to create and style html. In this tutorial, we will look at how to style a form using css. Css provides many ways to set the style. In this tutorial, you will learn about various ways of styling. Learn how to create a responsive form with css.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. We will learn how to style the form elements like input, textarea, select, radio,. Css provides many ways to set the style. In this tutorial, we will look at how to style a form using css. In this tutorial, you will.
How To Style Common Form Elements with CSS DigitalOcean
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. There are many css properties available which can be used to create and style html. In this tutorial, you will learn about various ways of styling. A form is an interactive html element that collects user inputs on a webpage. In.
Form Css Template 52+ Koleksi Gambar
Css provides many ways to set the style. In this tutorial, we will look at how to style a form using css. In this tutorial, you will learn about various ways of styling. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with.
Great HTML and CSS Forms You Can Use (49 Templates)
In this tutorial, we will look at how to style a form using css. We will learn how to style the form elements like input, textarea, select, radio,. Css provides many ways to set the style. Learn how to create a responsive form with css. In this tutorial, you will learn about various ways of styling.
Form Styling with HTML/CSS3 FormGet
Learn how to create a responsive form with css. We will learn how to style the form elements like input, textarea, select, radio,. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, we will look at how to style a form using css. There are many css properties available which can be.
36 Most Beautiful CSS Forms Designed By Top Designers In 2021
In this tutorial, you will learn about various ways of styling. There are many css properties available which can be used to create and style html. Learn how to create a responsive form with css. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, we will look at how to style a.
Form Styling with HTML/CSS3 FormGet
A form is an interactive html element that collects user inputs on a webpage. In this tutorial, you will learn about various ways of styling. In this tutorial, we will look at how to style a form using css. There are many css properties available which can be used to create and style html. Resize the browser window to see.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
We will learn how to style the form elements like input, textarea, select, radio,. There are many css properties available which can be used to create and style html. In this tutorial, you will learn about various ways of styling. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Css.
A Form Is An Interactive Html Element That Collects User Inputs On A Webpage.
Learn how to create a responsive form with css. In this tutorial, we will look at how to style a form using css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. We will learn how to style the form elements like input, textarea, select, radio,.
In This Tutorial, You Will Learn About Various Ways Of Styling.
There are many css properties available which can be used to create and style html. Css provides many ways to set the style.