Form Upload Multiple Files - Multiple files can be uploaded using different name for input. Multiple image upload allows the user to select multiple. This seems to work only for one file,. First, lets look at how. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. I'm trying to use one file input element to upload multiple files to drive using html form. When present, it specifies that the user is allowed to enter more than one value in the element. The multiple attribute is a boolean attribute. It is also possible to upload multiple files simultaneously and have the information. In this article, we will look at how to upload multiple files with html and php.
When present, it specifies that the user is allowed to enter more than one value in the element. Multiple image upload allows the user to select multiple. The multiple attribute is a boolean attribute. I'm trying to use one file input element to upload multiple files to drive using html form. In this article, we will look at how to upload multiple files with html and php. This seems to work only for one file,. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. First, lets look at how. It is also possible to upload multiple files simultaneously and have the information. Multiple files can be uploaded using different name for input.
Multiple image upload allows the user to select multiple. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. This seems to work only for one file,. First, lets look at how. It is also possible to upload multiple files simultaneously and have the information. The multiple attribute is a boolean attribute. In this article, we will look at how to upload multiple files with html and php. I'm trying to use one file input element to upload multiple files to drive using html form. When present, it specifies that the user is allowed to enter more than one value in the element. Multiple files can be uploaded using different name for input.
How to Create Custom Multiple File Upload Using HTML CSS & JavaScript
In this article, we will look at how to upload multiple files with html and php. This seems to work only for one file,. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. Multiple files can be uploaded using different name for input. It is also possible to.
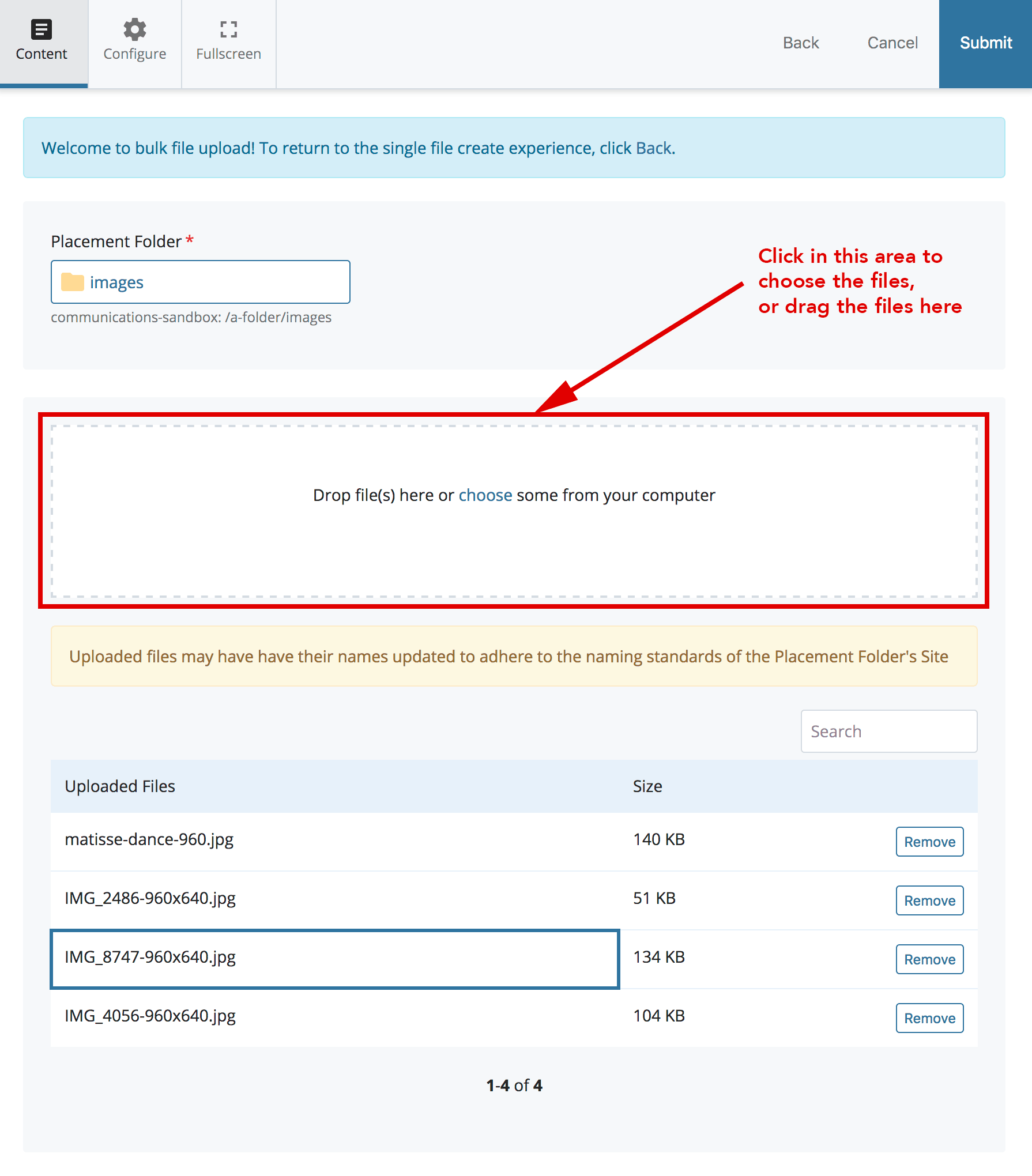
Uploading and Updating Files Building and Editing Basics Building
In this article, we will look at how to upload multiple files with html and php. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. This seems to work only for one file,. When present, it specifies that the user is allowed to enter more than one value.
Form Upload Image amulette
First, lets look at how. When present, it specifies that the user is allowed to enter more than one value in the element. In this article, we will look at how to upload multiple files with html and php. The multiple attribute is a boolean attribute. Multiple files can be uploaded using different name for input.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
Multiple image upload allows the user to select multiple. In this article, we will look at how to upload multiple files with html and php. Multiple files can be uploaded using different name for input. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. I'm trying to use.
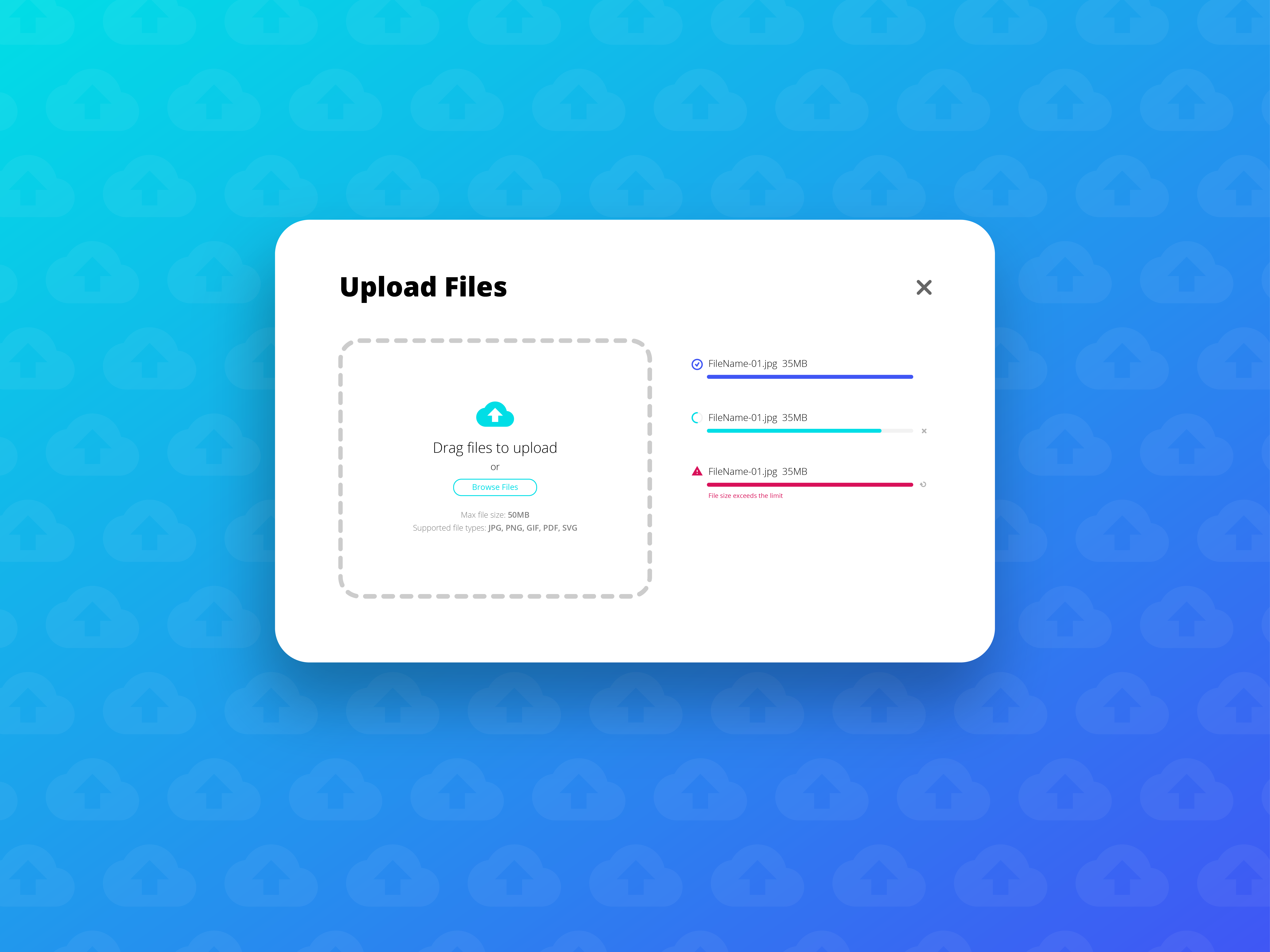
Weekly UI 007 File Upload
When present, it specifies that the user is allowed to enter more than one value in the element. Multiple files can be uploaded using different name for input. This seems to work only for one file,. Multiple image upload allows the user to select multiple. It is also possible to upload multiple files simultaneously and have the information.
Web Forms File Upload Control Syncfusion
I'm trying to use one file input element to upload multiple files to drive using html form. This seems to work only for one file,. The multiple attribute is a boolean attribute. First, lets look at how. Multiple files can be uploaded using different name for input.
36 Upload Multiple Files Javascript Modern Javascript Blog
In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. I'm trying to use one file input element to upload multiple files to drive using html form. Multiple files can be uploaded using different name for input. It is also possible to upload multiple files simultaneously and have the.
Help Upload multiple files on form 123FormBuilder
In this article, we will look at how to upload multiple files with html and php. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. First, lets look at how. I'm trying to use one file input element to upload multiple files to drive using html form. When.
How to Create a WordPress Form with Multiple File Uploads
When present, it specifies that the user is allowed to enter more than one value in the element. First, lets look at how. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. This seems to work only for one file,. It is also possible to upload multiple files.
Html file upload example javascript weeklybap
The multiple attribute is a boolean attribute. I'm trying to use one file input element to upload multiple files to drive using html form. This seems to work only for one file,. Multiple image upload allows the user to select multiple. First, lets look at how.
It Is Also Possible To Upload Multiple Files Simultaneously And Have The Information.
The multiple attribute is a boolean attribute. When present, it specifies that the user is allowed to enter more than one value in the element. In this article, we will look at how to upload multiple files with html and php. First, lets look at how.
In This Tutorial, We'll Look At How To Upload Multiple Files From A File Input Element Using Formdata And Jquery Ajax.
I'm trying to use one file input element to upload multiple files to drive using html form. Multiple image upload allows the user to select multiple. Multiple files can be uploaded using different name for input. This seems to work only for one file,.