Form Upload File - In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Once chosen, the files can be uploaded to. Elements with type=file let the user choose one or more files from their device storage. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. W3schools is optimized for learning and training. Learn how to create a file upload button with html. The file element is created using the input type=file as shown below. Introduction to the file input. The first example creates a single file upload box whereas the second example.
W3schools is optimized for learning and training. Once chosen, the files can be uploaded to. Learn how to create a file upload button with html. The first example creates a single file upload box whereas the second example. The file element is created using the input type=file as shown below. Elements with type=file let the user choose one or more files from their device storage. Introduction to the file input. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php.
Once chosen, the files can be uploaded to. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. W3schools is optimized for learning and training. Introduction to the file input. The first example creates a single file upload box whereas the second example. Elements with type=file let the user choose one or more files from their device storage. Learn how to create a file upload button with html. The file element is created using the input type=file as shown below.
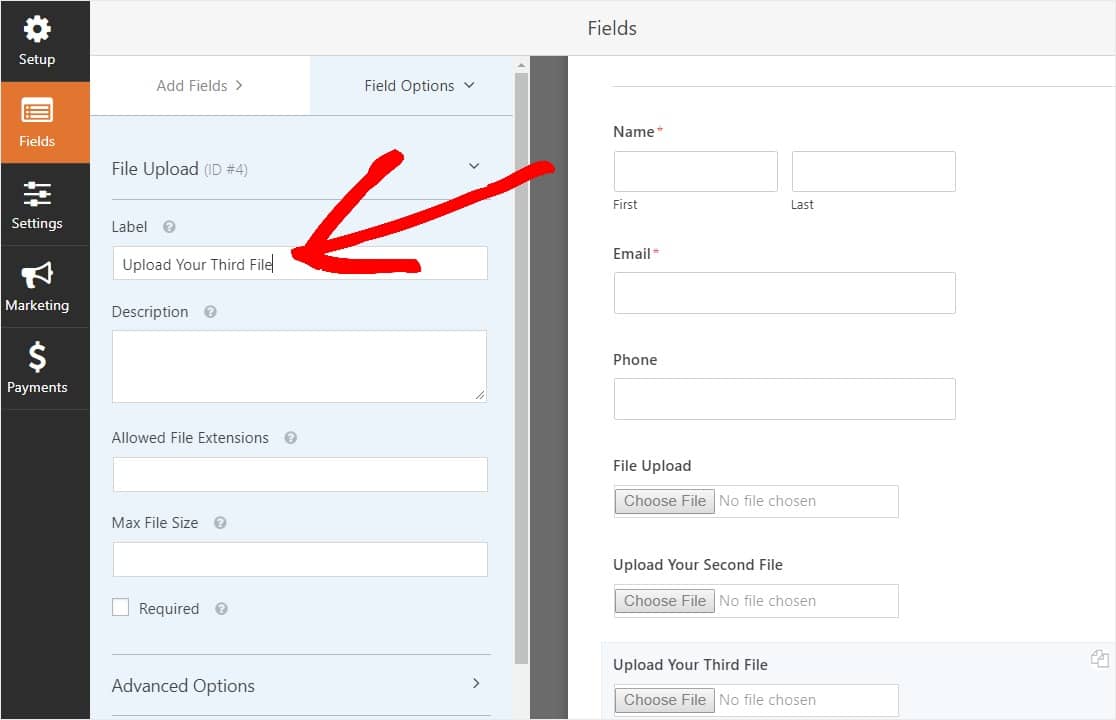
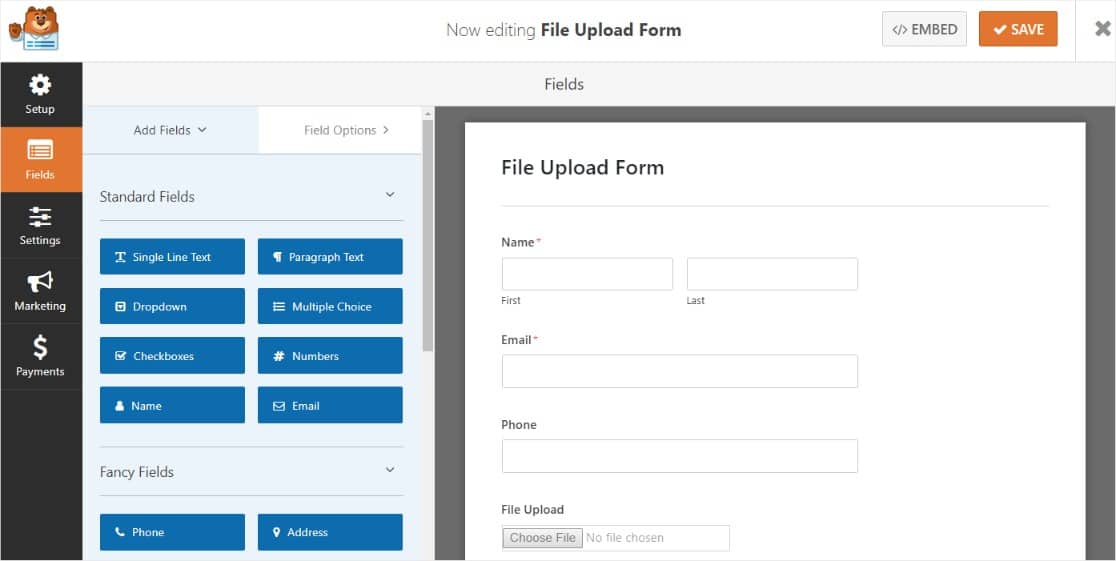
How to Create a File Upload Form in WordPress (Step by Step)
The file element is created using the input type=file as shown below. W3schools is optimized for learning and training. The first example creates a single file upload box whereas the second example. Learn how to create a file upload button with html. Elements with type=file let the user choose one or more files from their device storage.
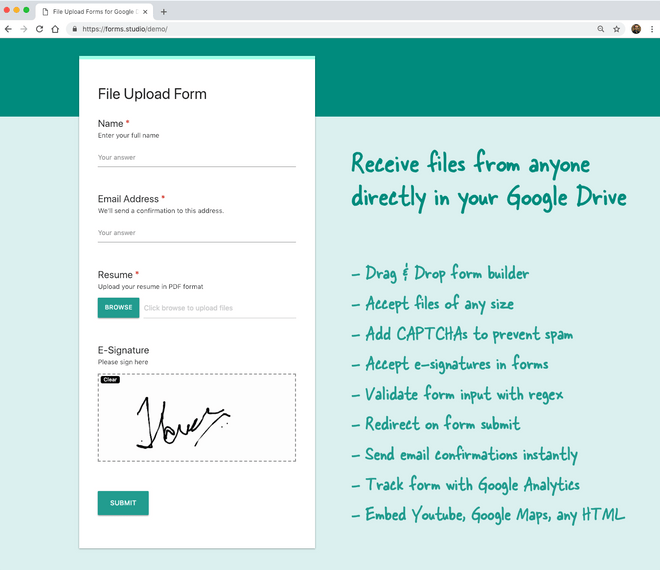
File Upload Forms Receive Files in your Google Drive
The first example creates a single file upload box whereas the second example. The file element is created using the input type=file as shown below. Once chosen, the files can be uploaded to. Introduction to the file input. Elements with type=file let the user choose one or more files from their device storage.
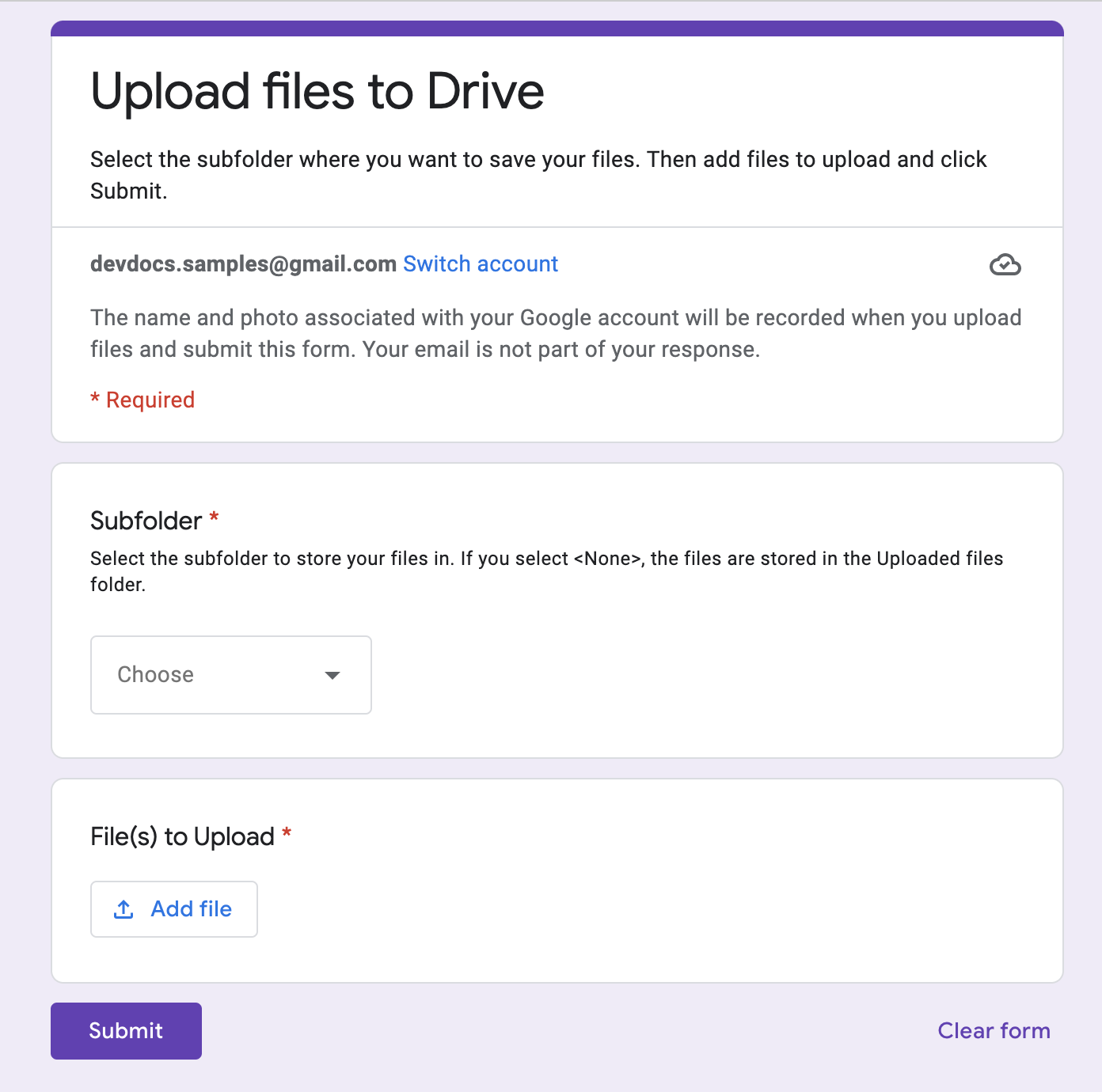
Create Form to Upload Files in Google Drive Fun But Learn
Learn how to create a file upload button with html. The first example creates a single file upload box whereas the second example. The file element is created using the input type=file as shown below. Elements with type=file let the user choose one or more files from their device storage. In this tutorial, you will learn how to create a.
Upload files to Google Drive from Google Forms Apps Script Google
W3schools is optimized for learning and training. Learn how to create a file upload button with html. The file element is created using the input type=file as shown below. The first example creates a single file upload box whereas the second example. Introduction to the file input.
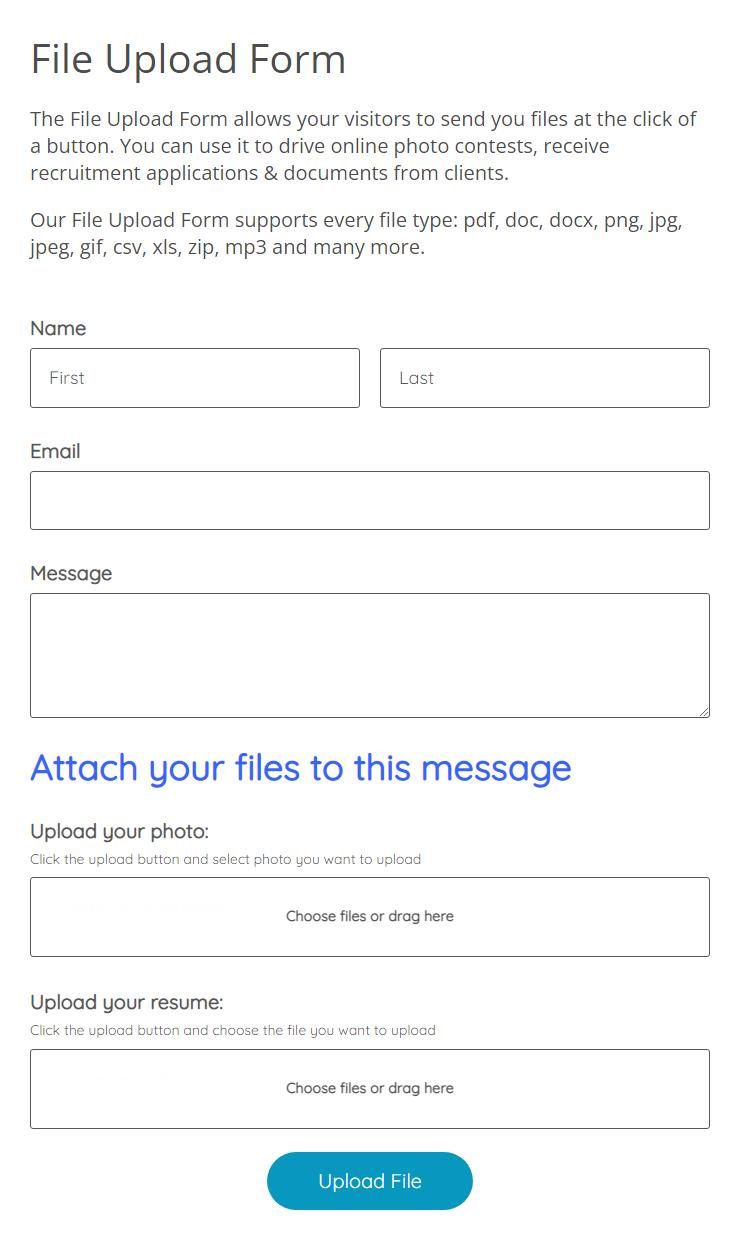
How to create an HTML contact form with file upload Actionable Guide
Learn how to create a file upload button with html. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. The first example creates a single file.
Upload file Form Allow only specific patterns Action Center
In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. The first example creates a single file upload box whereas the second example. Elements with type=file let the user choose one or more files from their device storage. Adding a file upload function to a webpage in html allows users.
How to Create a File Upload Form in WordPress (Step by Step)
The file element is created using the input type=file as shown below. Introduction to the file input. Learn how to create a file upload button with html. Elements with type=file let the user choose one or more files from their device storage. The first example creates a single file upload box whereas the second example.
Online File Upload Form Template 123 Form Builder
W3schools is optimized for learning and training. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. The file element is created using the input type=file as shown below. Introduction to the file input. Learn how to create a file upload button with html.
How to Create a File Upload Form in WordPress in 2019 (Step by Step)
Learn how to create a file upload button with html. The first example creates a single file upload box whereas the second example. W3schools is optimized for learning and training. The file element is created using the input type=file as shown below. In this tutorial, you will learn how to create a file upload form and process uploaded files securely.
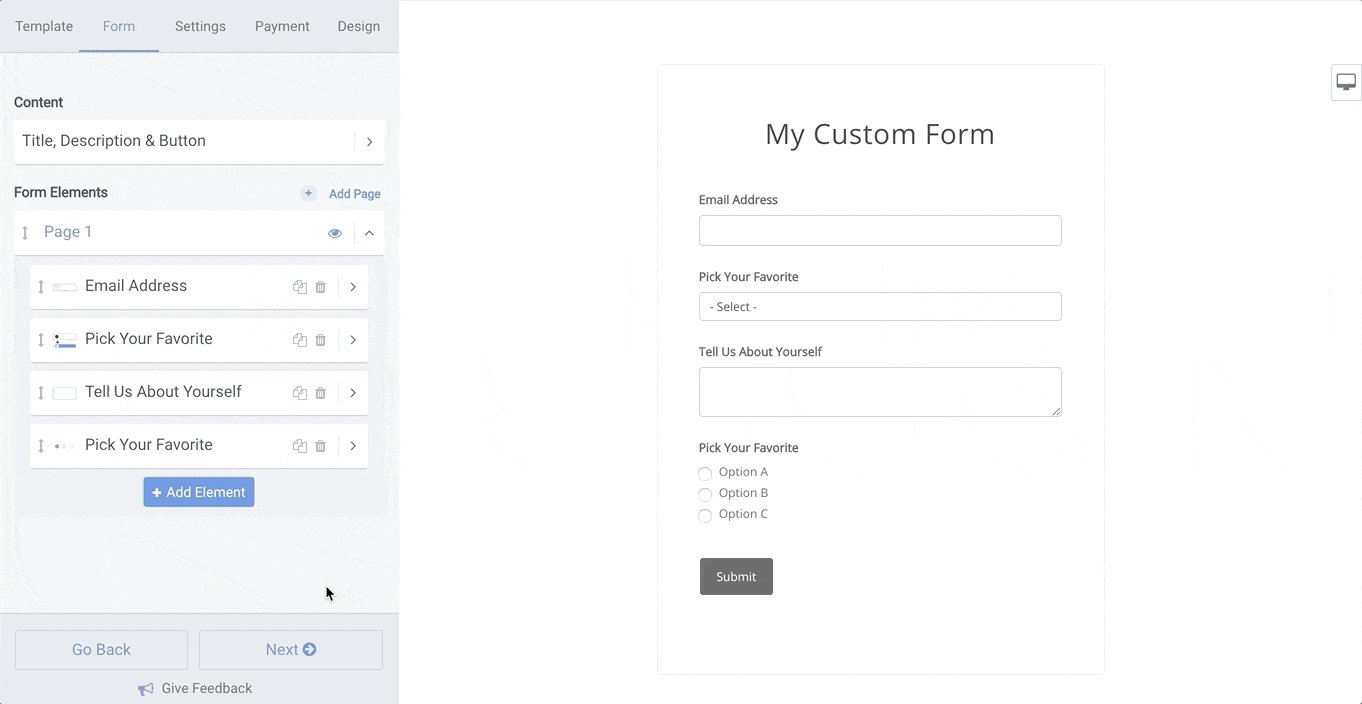
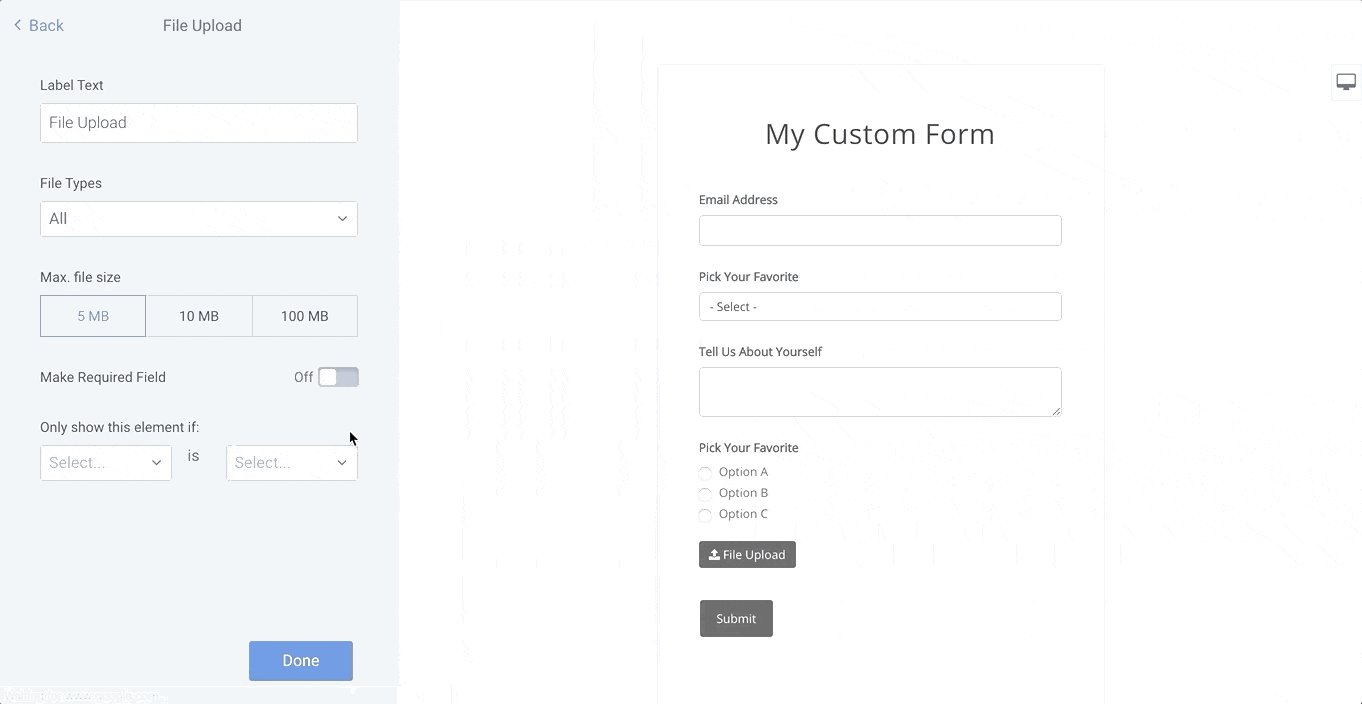
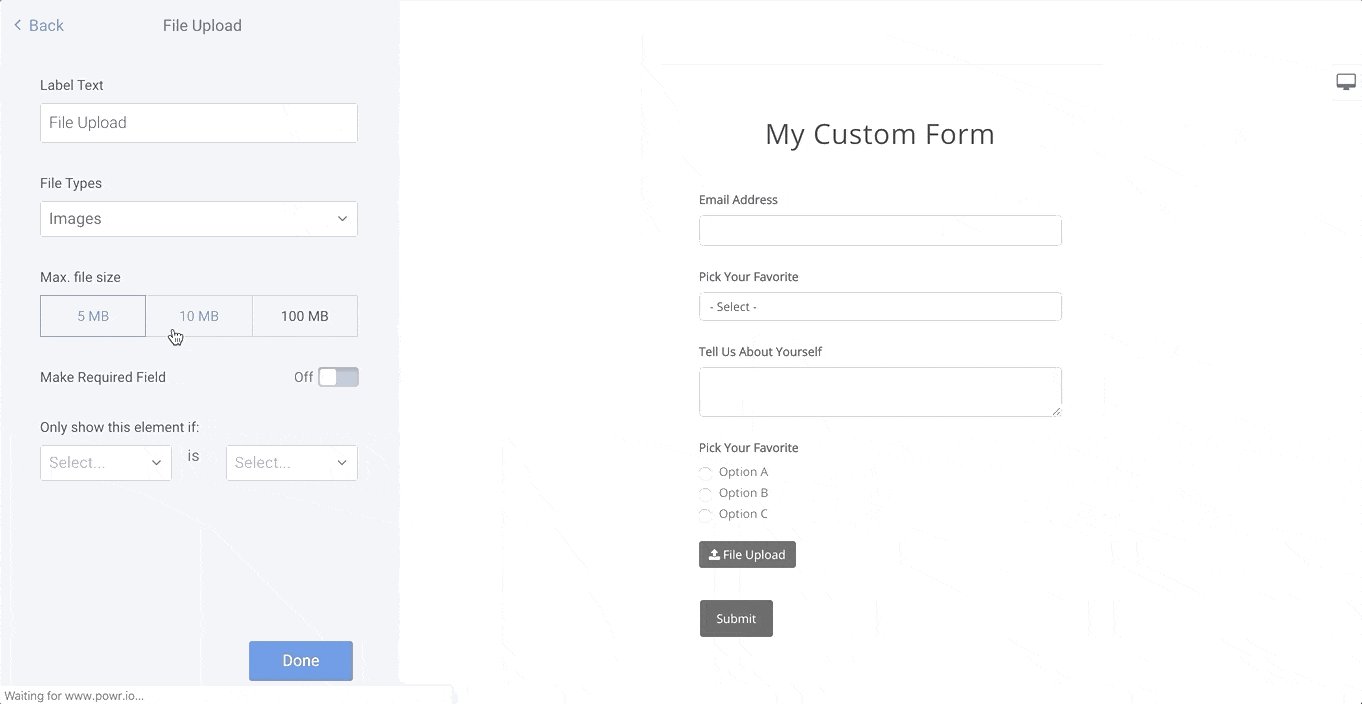
Accepting File Attachments and File Uploads with POWR Forms POWR
Learn how to create a file upload button with html. Once chosen, the files can be uploaded to. Elements with type=file let the user choose one or more files from their device storage. The file element is created using the input type=file as shown below. Adding a file upload function to a webpage in html allows users to select and.
In This Tutorial, You Will Learn How To Create A File Upload Form And Process Uploaded Files Securely In Php.
Once chosen, the files can be uploaded to. Introduction to the file input. Elements with type=file let the user choose one or more files from their device storage. W3schools is optimized for learning and training.
Adding A File Upload Function To A Webpage In Html Allows Users To Select And Upload Files From Their Device To A Server.
The file element is created using the input type=file as shown below. Learn how to create a file upload button with html. The first example creates a single file upload box whereas the second example.