Font Size To Px - 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. So, the default size of 1em is 16px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 1em is equal to the current font size. Simple css units is a free tool for web designers & front end developers to simplify the process of. I need to convert to px. The size can be calculated. The default text size in browsers is 16px. 38 rows pt to px converter. A px value is static.
63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. So, the default size of 1em is 16px. 38 rows pt to px converter. 1em is equal to the current font size. A px value is static. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The size can be calculated. Simple css units is a free tool for web designers & front end developers to simplify the process of. The default text size in browsers is 16px. I need to convert to px.
38 rows pt to px converter. So, the default size of 1em is 16px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. Simple css units is a free tool for web designers & front end developers to simplify the process of. The default text size in browsers is 16px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. The size can be calculated. I need to convert to px. A px value is static. 1em is equal to the current font size.
What’s the right font size in web design? Pimp my Type
63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. 1em is equal to the current font size. A px value is static. 38 rows pt to px converter. I need to convert to px.
What Are CSS Units For FontSize Px Em Rem
The default text size in browsers is 16px. I need to convert to px. 38 rows pt to px converter. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. Simple css units is a free tool for web designers & front end developers to simplify the process of.
What’s the right font size in web design? Pimp my Type
Simple css units is a free tool for web designers & front end developers to simplify the process of. I need to convert to px. 38 rows pt to px converter. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The size can be calculated.
Font Size Uxcel
Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. Simple css units is a free tool for web designers & front end developers to simplify the process of. The default text size in browsers is 16px. 1em is equal to the current font size. 63 rows freely convert between pixels (px), points.
Font size guidelines for responsive websites Behance
1em is equal to the current font size. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. The default text size in browsers is 16px. The size can be calculated. I need to convert to px.
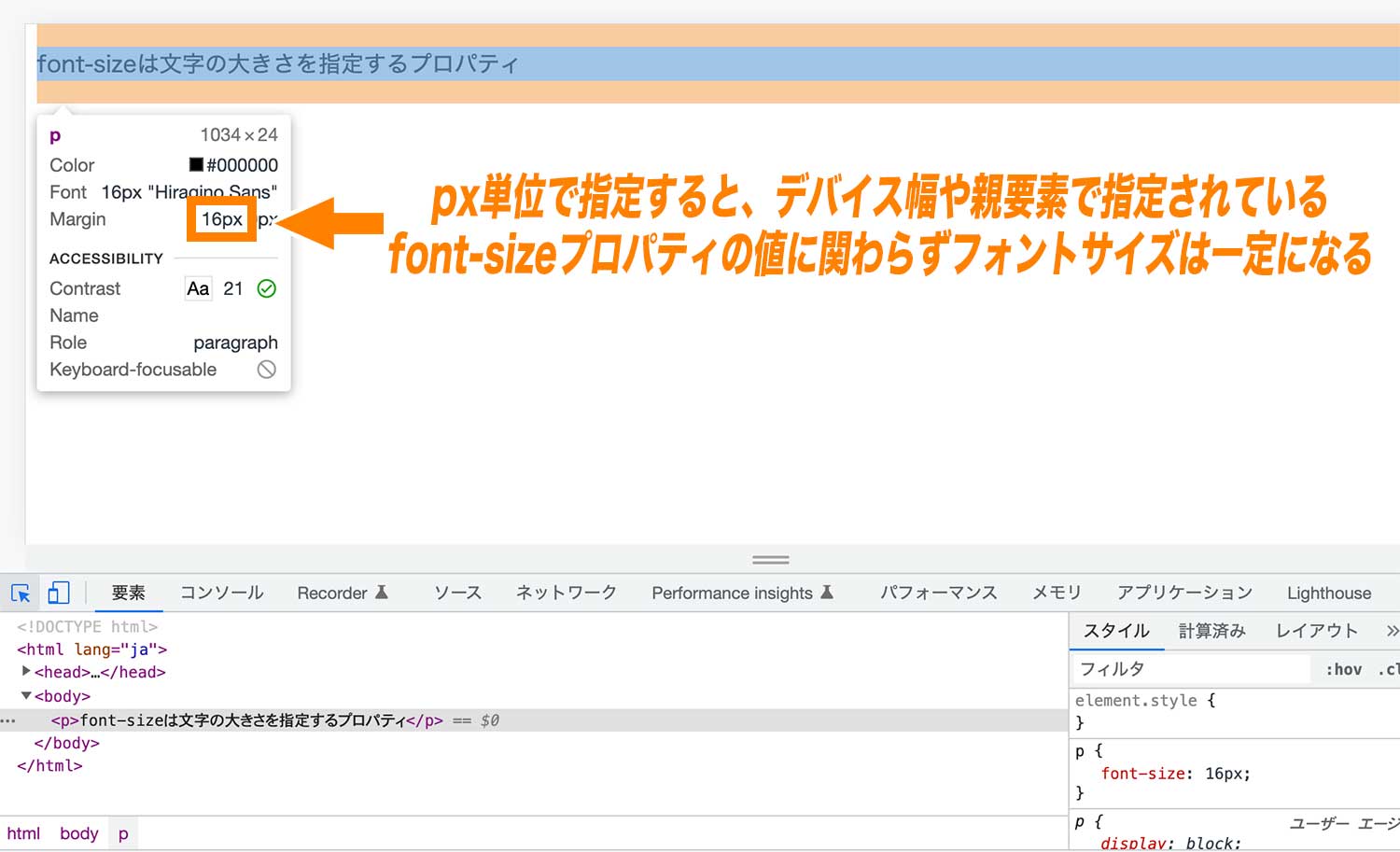
【CSS fontsizeの使い方】文字サイズ変更(px rem em ) WEBST8のブログ
63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. I need to convert to px. So, the default size of 1em is 16px. Simple css units is a free tool for web designers & front end developers to simplify the process of. The size can be calculated.
HTML When setting CSS fontsize in pixels, does the value refer to
I need to convert to px. The default text size in browsers is 16px. 1em is equal to the current font size. 38 rows pt to px converter. So, the default size of 1em is 16px.
Useful Font Size Conversion Chart (Pt, Px, Em, Percentage) UI/UX
The size can be calculated. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. A px value is static. Simple css units is a free tool for web designers & front end developers to simplify the process of. So, the default size of 1em is 16px.
What font size does Bootstrap 4 use for their elements? Website Font
38 rows pt to px converter. Simple css units is a free tool for web designers & front end developers to simplify the process of. I need to convert to px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. Setting the font size in pixel values (px) is a good choice when.
The Default Text Size In Browsers Is 16Px.
Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. So, the default size of 1em is 16px. The size can be calculated. 38 rows pt to px converter.
1Em Is Equal To The Current Font Size.
63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. A px value is static. Simple css units is a free tool for web designers & front end developers to simplify the process of. I need to convert to px.