Block Formatting Context - Css2.1 specifications says that in a block formatting context, boxes are laid out. How does the css block formatting context work? A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay.
How does the css block formatting context work? Css2.1 specifications says that in a block formatting context, boxes are laid out. A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay.
Css2.1 specifications says that in a block formatting context, boxes are laid out. A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay. How does the css block formatting context work?
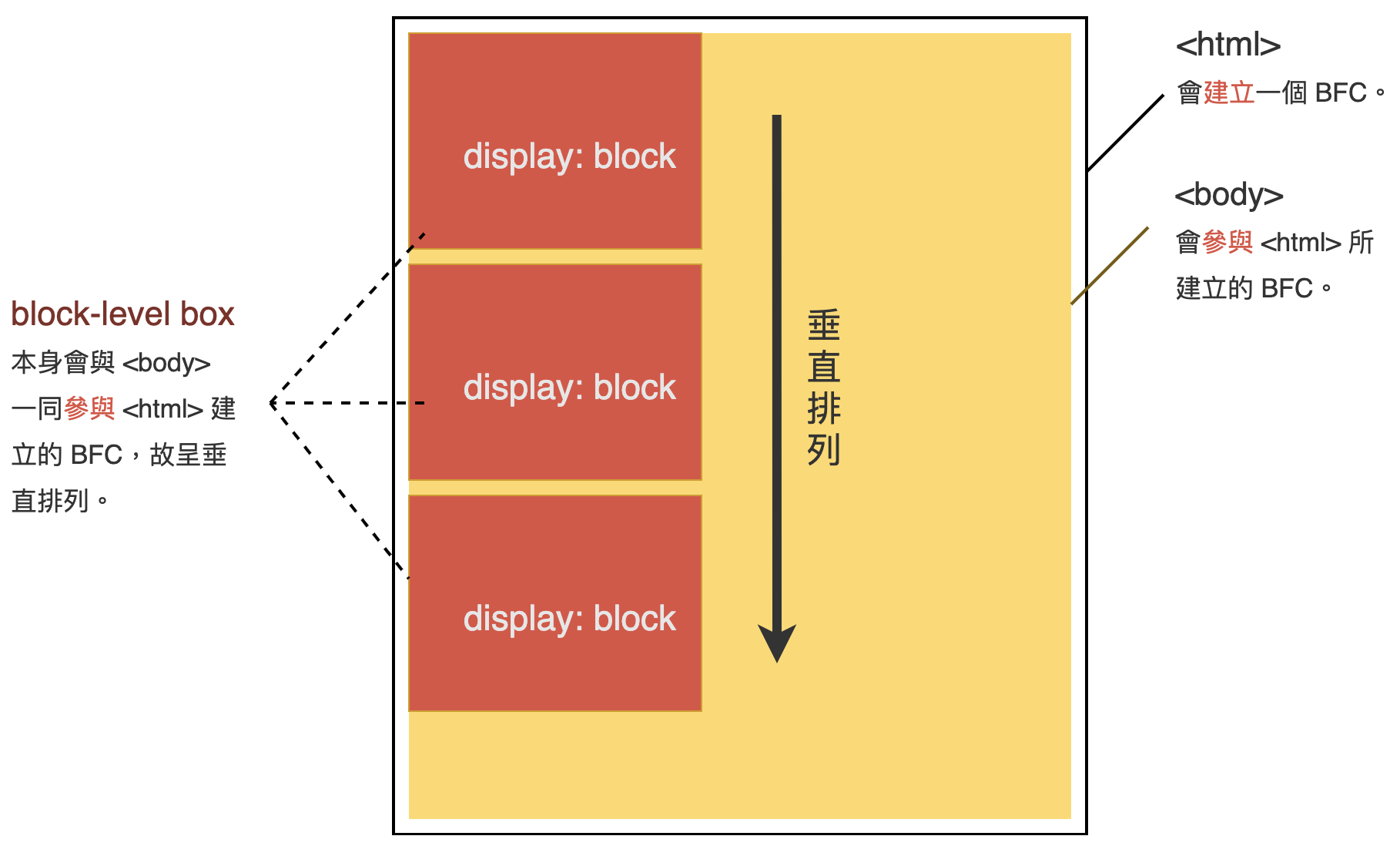
CSS 原理 Block Formatting Context yachen
Css2.1 specifications says that in a block formatting context, boxes are laid out. A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay. How does the css block formatting context work?
Understanding CSS Layout And The Block Formatting Context — Smashing
A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay. Css2.1 specifications says that in a block formatting context, boxes are laid out. How does the css block formatting context work?
Understanding Block Formatting Contexts in CSS — SitePoint
Css2.1 specifications says that in a block formatting context, boxes are laid out. How does the css block formatting context work? A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay.
【CSS】有意思的BFC:Block Formatting Context(块格式化上下文)!🤡 掘金
How does the css block formatting context work? Css2.1 specifications says that in a block formatting context, boxes are laid out. A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay.
CSS定位机制之一:普通流
Css2.1 specifications says that in a block formatting context, boxes are laid out. How does the css block formatting context work? A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay.
CSS How does the CSS Block Formatting Context work? YouTube
How does the css block formatting context work? A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay. Css2.1 specifications says that in a block formatting context, boxes are laid out.
CSS e o Contexto de Formatação de Bloco (Block Formatting Context
A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay. Css2.1 specifications says that in a block formatting context, boxes are laid out. How does the css block formatting context work?
BFC (Block formatting context)块级格式化上下文CSDN博客
How does the css block formatting context work? Css2.1 specifications says that in a block formatting context, boxes are laid out. A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay.
Understanding CSS Layout And The Block Formatting Context — Smashing
How does the css block formatting context work? Css2.1 specifications says that in a block formatting context, boxes are laid out. A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay.
前端中的BFC是什么? BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有
How does the css block formatting context work? A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay. Css2.1 specifications says that in a block formatting context, boxes are laid out.
A Block Formatting Context (Bfc) Will Lay Child Elements Out According To Block Layout Rules, A Flex Formatting Context Will Lay.
Css2.1 specifications says that in a block formatting context, boxes are laid out. How does the css block formatting context work?