4 5 4 Growing Circle Javascript - If (i % 2 == 0). Circle.setposition ( (getwidth () / 2), (getheight () / 2)); Function start () { circle = new circle (radius); I spent too long trying to figure it out. Function start(){for(var i = 0; The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. I++){var circle = new circle(num_circles);
I++){var circle = new circle(num_circles); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. If (i % 2 == 0). I spent too long trying to figure it out. You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. Function start () { circle = new circle (radius); To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. Function start(){for(var i = 0; Circle.setposition ( (getwidth () / 2), (getheight () / 2));
If (i % 2 == 0). The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. I++){var circle = new circle(num_circles); To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. Circle.setposition ( (getwidth () / 2), (getheight () / 2)); Function start(){for(var i = 0; Function start () { circle = new circle (radius); You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. I spent too long trying to figure it out.
GitHub JasmineLearnsCoding/4.5.4GrowingCircle JavaScript This
I spent too long trying to figure it out. Circle.setposition ( (getwidth () / 2), (getheight () / 2)); I++){var circle = new circle(num_circles); To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. Function start () { circle = new circle (radius);
CodeHS 5.4.6 Get First Element YouTube
If (i % 2 == 0). Function start () { circle = new circle (radius); Circle.setposition ( (getwidth () / 2), (getheight () / 2)); Function start(){for(var i = 0; To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over.
Grow Circle YouTube
Circle.setposition ( (getwidth () / 2), (getheight () / 2)); Function start () { circle = new circle (radius); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. I++){var circle = new circle(num_circles); To create a growing circle in javascript code, you can use a loop to draw concentric circles.
📑 Growing Together AddOns I · AdrienPastel Sims 4 clothing, Sims 4
You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. I++){var circle = new circle(num_circles); If (i % 2 == 0). The 4.5.4.
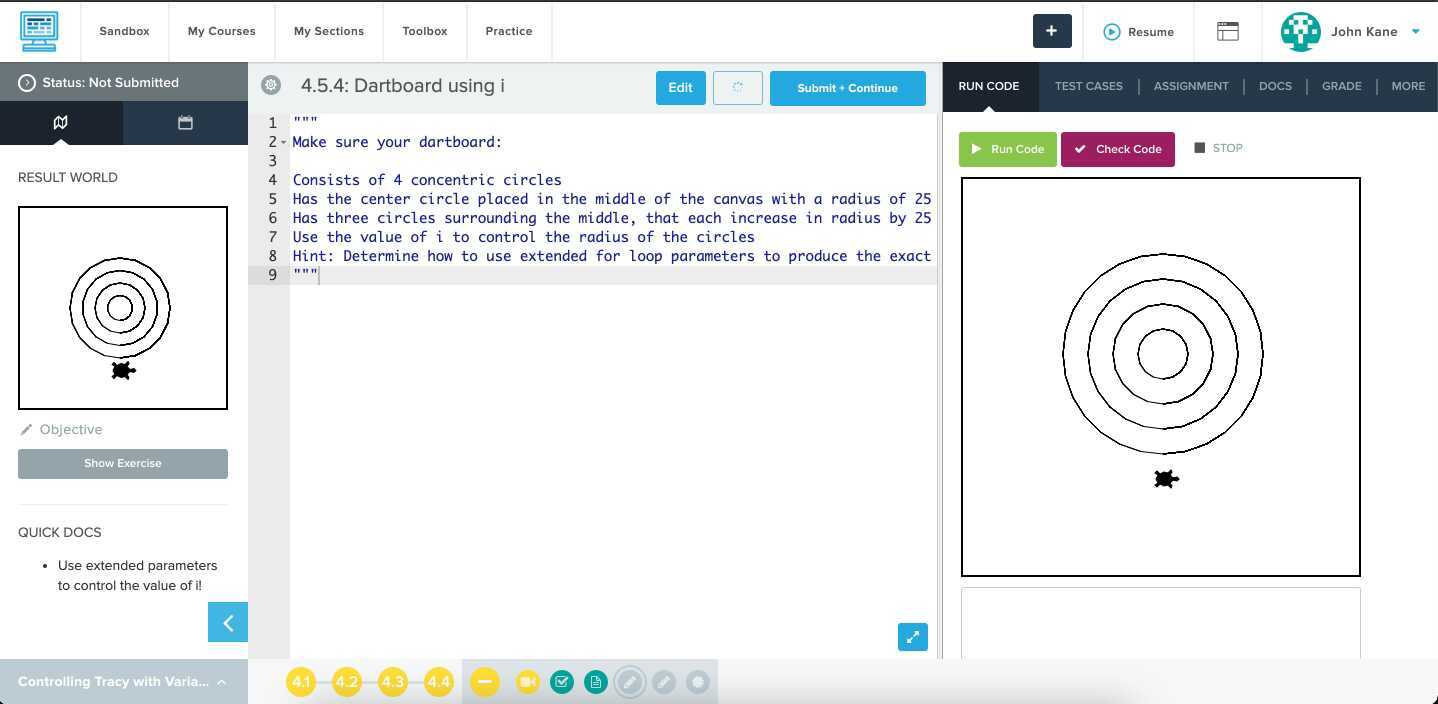
CodeHS 4.5.4
Function start () { circle = new circle (radius); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. If (i % 2 == 0). To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. You should write a.
CodeHS Web Unit 5.4.5 Flags
You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. Circle.setposition ( (getwidth () / 2), (getheight () / 2)); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. Function start () { circle =.
JavaScript tutorial without words Create an Animation of Growing
The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. Function start(){for(var i = 0; Circle.setposition ( (getwidth () / 2), (getheight () / 2)); Function start () {.
5.9.6 Concentric Circles r/codehs
Circle.setposition ( (getwidth () / 2), (getheight () / 2)); I spent too long trying to figure it out. Function start () { circle = new circle (radius); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. I++){var circle = new circle(num_circles);
Vektorová grafika „Bright colored Circle divided in four. Pie chart
To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. I++){var circle = new circle(num_circles); I spent too long trying to figure it out. If (i % 2 == 0). You should write a program that draws a circle of size start_radius in the middle of the screen.
17. Find the value of [ (4 5 * (4 5) ^ 4] ^ 3 Brainly.in
I++){var circle = new circle(num_circles); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. Circle.setposition ( (getwidth () / 2), (getheight () / 2)); If.
Circle.setposition ( (Getwidth () / 2), (Getheight () / 2));
If (i % 2 == 0). To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. Function start(){for(var i = 0; I spent too long trying to figure it out.
I++){Var Circle = New Circle(Num_Circles);
You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. Function start () { circle = new circle (radius);








![17. Find the value of [ (4 5 * (4 5) ^ 4] ^ 3 Brainly.in](https://hi-static.z-dn.net/files/dca/fe9c1c0b7a7baa3da065bf5bad4308e8.jpg)